我在下面的代码中有一个与 grid-row 和 span 相关的问题:
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
.item {
padding: 3rem;
border: 1px solid #ccc;
background: #f4f4f4;
font-size: 1.3rem;
font-weight: bold;
text-align: center;
}
.item:first-child {
grid-column: 1 / span 3;
grid-row: 1 / span 2;
background: blueviolet;
}
.item:nth-child(9) {
grid-column: 2 / span 3;
grid-row: 2 / span 2;
background: red;
}<div class="grid">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
<div class="item">Item 10</div>
<div class="item">Item 11</div>
<div class="item">Item 12</div>
<div class="item">Item 13</div>
<div class="item">Item 14</div>
<div class="item">Item 15</div>
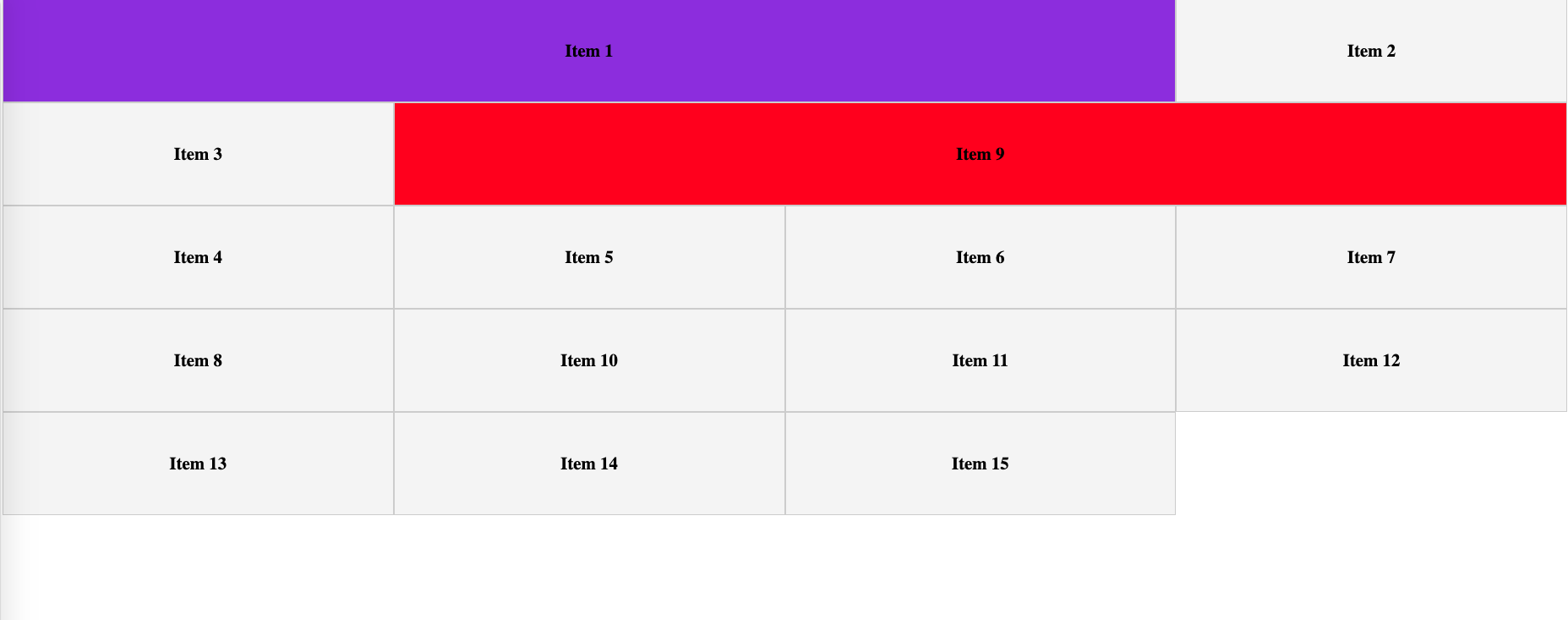
</div>这是输出?:

正如我们在输出屏幕截图中看到的那样,Item1 仅跨越 1 行,而 item 9 仅跨越 1 行,但在 CSS 样式中,我为 item1 和 item9 提供了 2 的行跨度。有人可以解释原因吗?
最佳答案
首先介绍一下背景。
您没有定义明确的行。网格中的所有行都是隐式的。
从规范:
The three properties
grid-template-rows,grid-template-columns, andgrid-template-areastogether define the explicit grid of a grid container.
换句话说,因为你没有使用
grid-template-rows或 grid-template-areas ,网格没有定义的行(即显式行),并且根据需要创建行(即隐式行)。继续上面的规范部分:
The final grid may end up larger due to grid items placed outside the explicit grid; in this case implicit tracks will be created, these implicit tracks will be sized by the
grid-auto-rowsandgrid-auto-columnsproperties.
好的,但为什么不是
span 2将网格区域扩展到两行?事实上,它是。
回答
网格规范有一条规则指示浏览器在
grid-template-columns 时总是在相关轴上创建一条网格线。 , grid-template-rows和 grid-template-areas不存在。再次来自第 7.1 节。以上:
If these properties don’t define any explicit tracks the explicit grid still contains one grid line in each axis.
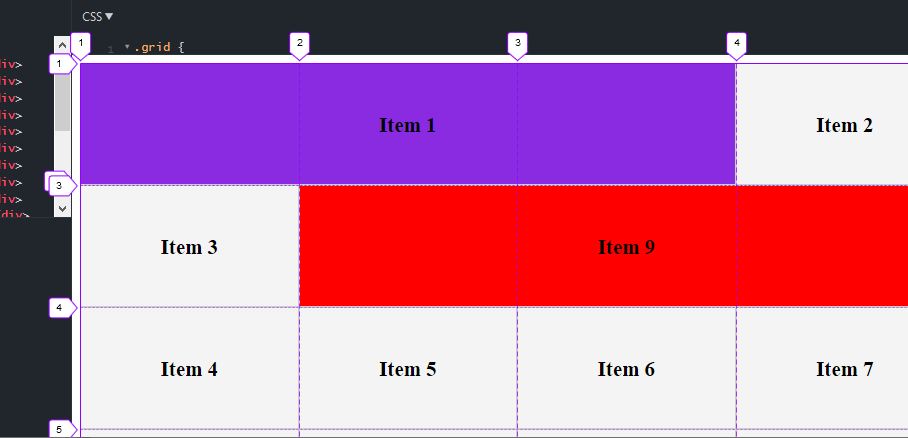
因此,仔细查看您的网格(在这种情况下,使用 Firefox's Inspector tool )将发现
span 2工作正常,但是已经创建了一个额外的行,所以它似乎只是失败了。
注意第 2 行和第 3 行是如何叠加的。
一个简单的解决方法是为隐式行定义高度。这会覆盖默认值
auto高度,这会导致行在空时完全折叠。.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 50px; /* new */
}
.item {
padding: 3rem;
border: 1px solid #ccc;
background: #f4f4f4;
font-size: 1.3rem;
font-weight: bold;
text-align: center;
}
.item:first-child {
grid-column: 1 / span 3;
grid-row: 1 / span 2;
background: blueviolet;
}
.item:nth-child(9) {
grid-column: 2 / span 3;
grid-row: 2 / span 2;
background: red;
}<div class="grid">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
<div class="item">Item 10</div>
<div class="item">Item 11</div>
<div class="item">Item 12</div>
<div class="item">Item 13</div>
<div class="item">Item 14</div>
<div class="item">Item 15</div>
</div>关于html - 当我将网格行设置为跨度 2 时,为什么我的网格行跨度为 1 行?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60099012/