我的网站上有一个画廊。切换显示的照片的一种方法是按图库底部的小图像(如下图所示)。为了定位小图像,我根据需要使用绝对定位和边距来使它们笔直。问题是,当我在 chrome 中使用绝对定位时,图像的默认位置从中间开始(所以为了定位第一张图像 (1),我给它分配了 'margin-right:-395px;'。在 IE 中,图片的默认位置从它真正应该的位置开始:所以“-395px”使图片更靠右,图片显示不佳。
同样的事情发生在 chrome 中位于右上角的按钮上。
This is my website ,如果你用这两种不同的浏览器检查它(我还没有检查其他浏览器),你可以看到问题。图片也在下面添加。
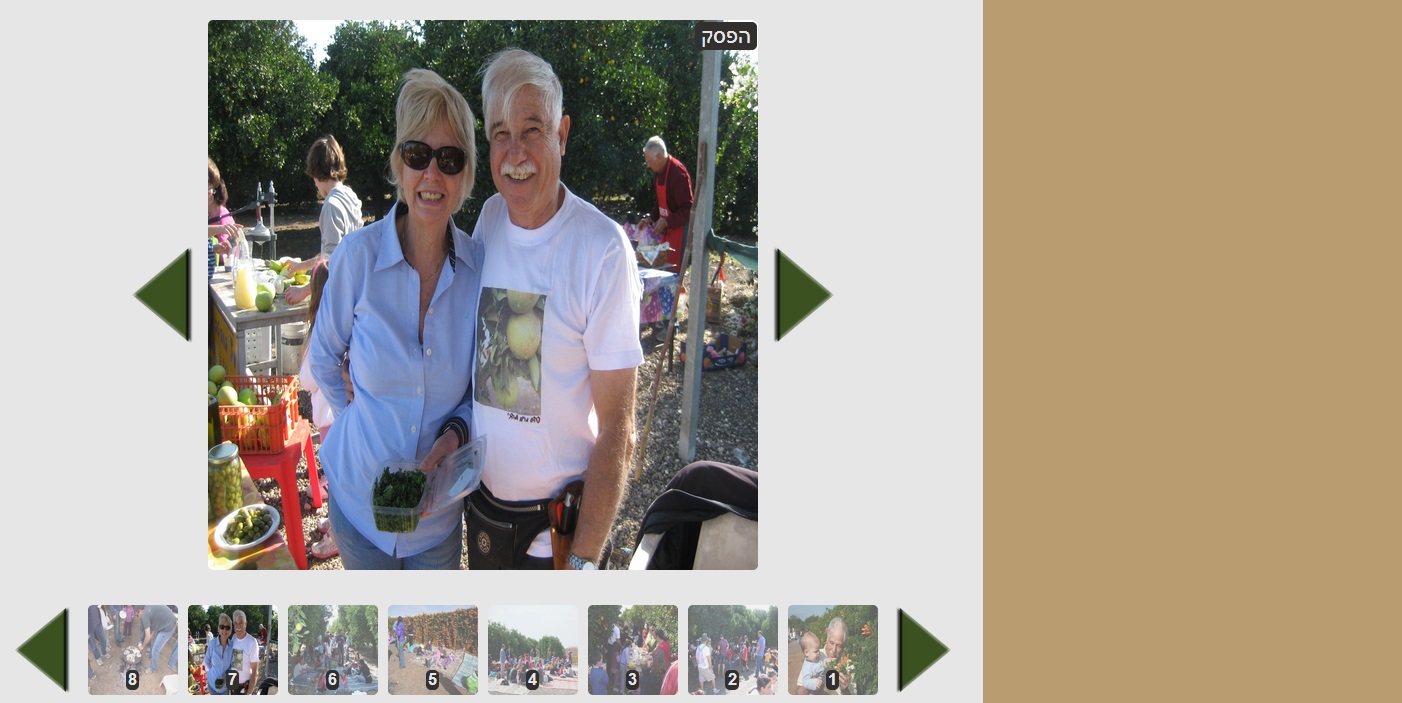
Chrome:

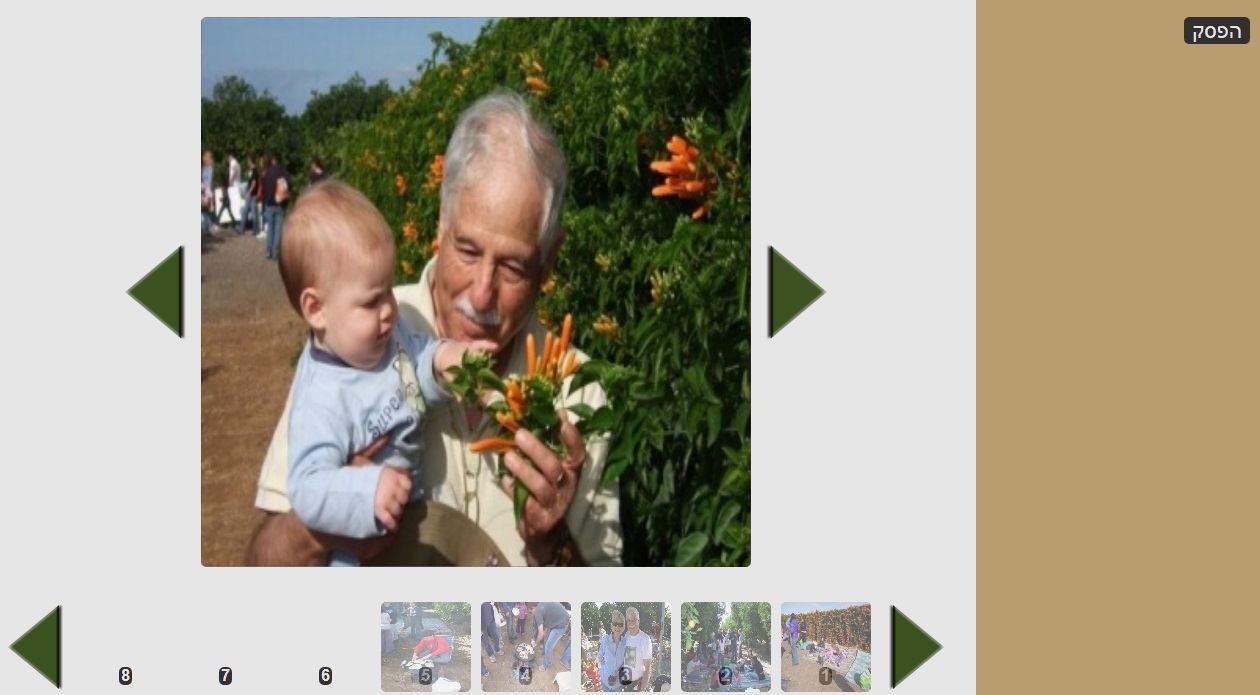
探索者:

第一张小图片的 CSS:(第二张图片:向右边距添加 100,第三张图片:添加 200)
height:90px;
width:90px;
margin-top:5px;
position:absolute;
opacity:0.6;
filter:alpha(opacity=60);
border-radius:5px;
cursor:pointer;
margin-right:-395px;
最佳答案
如果你使用绝对定位。你应该使用 right/left & top/bottom 属性来定位元素而不是 margin 。
如果您这样做,所有浏览器都会将您的元素放置在同一位置。 阅读更多 here
另外:确保你的容器(绝对元素的父元素)有 position: relative; 设置,所以他的 child (绝对元素)的定位将是相对于他的。如果有一天您必须移动容器,这将对您有很大帮助。
关于css - 绝对定位给 IE/Chrome 带来麻烦,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18780960/