我正在使用inkscape .91 并想创建一个可以在网络上使用的svg。我是新手。
我可以将它导出为 png - 没问题,但不知道如何将它作为 SVG 包含在网络中,因为我想要一个响应式网站,这非常重要。我试过使用 img 标签,但一无所获。我已经编辑了 xml 并将 standalone='no' 更改为 standalone='yes' 没有运气。尝试向 img 标签添加宽度/高度,...
我很难过,有人可以帮忙吗?
svg 在下面和 outtopastureenterprises.com/exper/modal/Not_Love_Heart_SVG.svg
谢谢。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
version="1.0"
width="645"
height="585"
id="svg2"
inkscape:version="0.91 r13725"
sodipodi:docname="Not_Love_Heart_SVG.svg">
<metadata
id="metadata4194">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
</cc:Work>
</rdf:RDF>
</metadata>
<sodipodi:namedview
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1"
objecttolerance="10"
gridtolerance="10"
guidetolerance="10"
inkscape:pageopacity="0"
inkscape:pageshadow="2"
inkscape:window-width="1550"
inkscape:window-height="817"
id="namedview4192"
showgrid="false"
inkscape:zoom="0.4034188"
inkscape:cx="-31981.512"
inkscape:cy="292.5"
inkscape:window-x="96"
inkscape:window-y="81"
inkscape:window-maximized="0"
inkscape:current-layer="svg2" />
<defs
id="defs4" />
<g
id="layer1"
transform="translate(-32549.301,4.9576272)"
style="opacity:1"
inkscape:export-xdpi="90"
inkscape:export-ydpi="90">
<path
d="M 297.29747,550.86823 C 283.52243,535.43191 249.1268,505.33855 220.86277,483.99412 137.11867,420.75228 125.72108,411.5999 91.719238,380.29088 29.03471,322.57071 2.413622,264.58086 2.5048478,185.95124 2.5493594,147.56739 5.1656152,132.77929 15.914734,110.15398 34.151433,71.768267 61.014996,43.244667 95.360052,25.799457 119.68545,13.443675 131.6827,7.9542046 172.30448,7.7296236 c 42.49329,-0.234834 51.43863,4.7197234 76.43471,18.4518354 30.42451,16.714318 61.7399,52.435708 68.21323,77.810591 l 3.9981,15.6724 9.85963,-21.584508 c 55.71617,-121.972928 233.59836,-120.148052 295.50229,3.031588 19.63767,39.07605 21.79364,122.51317 4.38012,169.51287 -22.71527,61.30937 -65.38001,108.05053 -164.00634,179.67658 -64.68082,46.97364 -137.88474,118.04586 -142.98067,128.02803 -5.91548,11.58753 -0.28216,1.8159 -26.40808,-27.46078 z"
id="path2417"
style="fill:#ff0000"
inkscape:connector-curvature="0" />
<g
transform="translate(129.28571,-64.285714)"
id="g2221"
style="" />
</g>
<circle
style="opacity:1;fill:#000000;fill-opacity:0;stroke:#000000;stroke-width:63.969;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
id="path4775"
cx="-32225.816"
cy="262.75424"
r="370.99817"
inkscape:export-xdpi="90"
inkscape:export-ydpi="90" />
<path
style="opacity:1;fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:85.313;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
d="m -32507.316,538.23981 565.479,-506.352496"
id="path4777"
inkscape:connector-curvature="0"
inkscape:export-xdpi="90"
inkscape:export-ydpi="90" />
</svg>
最佳答案
在 Inkscape 中加载您的图像并缩小。放大,出路。
就这样,继续。
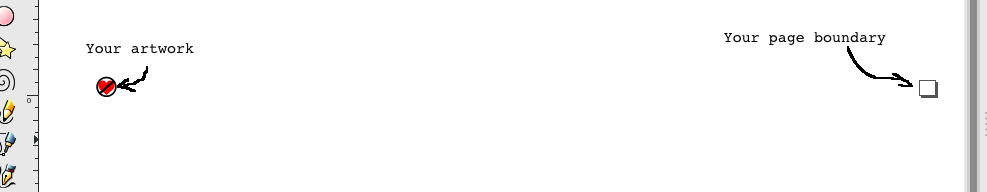
最终你会看到这样的东西:

看到右边那个小盒子了吗?那就是你应该画画的地方。不是在外太空。
如果您将您的作品移动到它应该在的位置,您会注意到它不太适合页面边界。通过将文档的大小(文件»文档属性)更改为 806x806 像素并在页面中居中绘图来解决此问题。那应该可以解决问题。
然后将文件另存为“Plain SVG”。这将减少 Inkscape 添加到文档中的不必要的溢出量,从而减少占用的带宽。在保存文件之前您可以做的另一件事是单击首选项窗口中的“SVG 输出”选项卡,然后将“数值精度”设置更改为合理的值,例如 1 或 2。您不需要文件中的微像素精度像这样。
关于svg - 在 web 上的 html 中使用inkscape svg,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32809814/