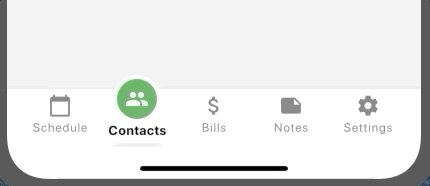
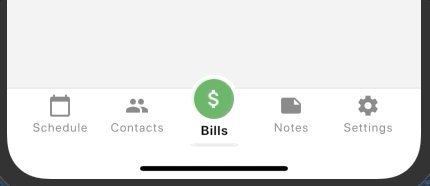
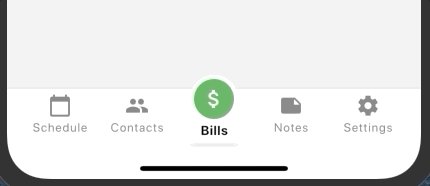
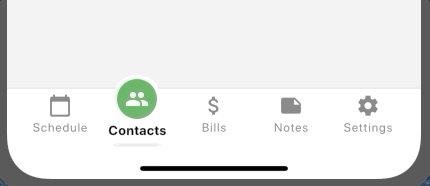
拜托,我想像这样在android中使用自定义图标作为底部导航 View 。选择时如何更改图标位置?当它们被选中时,它们会上升一点。您是否创建具有一定边距的选定图标,或者有没有办法在 android 中设置高度?不过,这张图片来自一个颤振库。我想在 Android Java 项目中重现它。或者找一个实现它的库

最佳答案
在您的bottomNavigationView.setOnNavigationItemSelectedListener 内对于每个按下的图标调用该动画方法animateBottomIcon(int itemIndex, boolean isChecked) .
BottomNavigationView bottomNav;
BottomNavigationMenuView menuView;
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
bottomNav.setClipChildren(false);
bottomNav.setClipToPadding(false);
bottomNav.setClipToOutline(false);
menuView.setClipChildren(false);
menuView = (BottomNavigationMenuView) bottomNav.getChildAt(0);
}
private void animateBottomIcon(int itemIndex, boolean isChecked) {
final View view = menuView.getChildAt(itemIndex).findViewById(com.google.android.material.R.id.icon);
ObjectAnimator translateUpAnimator = ObjectAnimator.ofFloat(view, "translationY",
0,
(float) (-(bottomNav.getHeight() / 2))).setDuration(500);
if(!isChecked) {
translateUpAnimator.start();
}
if(currentItemIndex != -1) {
final View currentView = menuView.getChildAt(currentItemIndex).findViewById(com.google.android.material.R.id.icon);
ObjectAnimator translateDownAnimator = ObjectAnimator.ofFloat(currentView, "translationY",
0,
(float) (-(bottomNav.getHeight() / 2))).setDuration(500);
if (!isChecked) {
translateDownAnimator.reverse();
}
}
}
通常菜单图标会被底部导航切断以避免使用:android:clipChildren="false"在你的布局的 Root View 上,在你的java类中,在onCreateView()里面:bottomNav.setClipChildren(false);
bottomNav.setClipToPadding(false);
bottomNav.setClipToOutline(false);
最重要的是在您的 menuItem 上,因为它是您的图标项的父项。 menuView.setClipChildren(false); .
记住给底部导航 View 一个固定的高度。
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav"
android:layout_width="match_parent"
android:layout_height="56dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_gravity="bottom"
android:background="@color/white"
app:itemIconSize="54dp"
app:elevation="12dp"
app:labelVisibilityMode="unlabeled"
app:menu="@menu/menu_bottom_nav">[![enter image description here][1]][1]
关于java - 使用自定义图标时增加导航底部 View android中选定图标的高度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60358547/