我有一个带有 d3.time.scale 的条形图x 轴。我每小时显示一些数据,但在使用 centerBar(true) 时,第一个和最后一个数据点条总是减半。 .
(使用 centerBar(false) 时,最后一根柱线完全消失。)
时间窗口基于数据本身,计算如下:
var minDate = dateDim.bottom(1)[0]["timestamp"];
var maxDate = dateDim.top(1)[0]["timestamp"];
.x(d3.time.scale().domain([minDate, maxDate]));
最后一行将时标域设置为使用 min 和 maxDate。
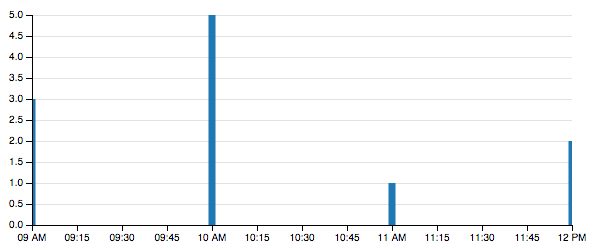
这是它的外观:

我使用
.xUnits(function(){return 60;}) 稍微增加了条形宽度因为默认值太细以至于第一个条在 y 轴内消失了。此外,我已经尝试通过在 min/maxDate 上减去/增加一个小时来更改域,但这会导致第一个条形图出现意外行为。

我使用以下方法计算偏移量:
minDate.setHours(minDate.getHours() - 1);
maxDate.setHours(maxDate.getHours() + 1);
是否有修复或解决方法可以在第一个栏之前和最后一个栏之后添加填充?
最佳答案
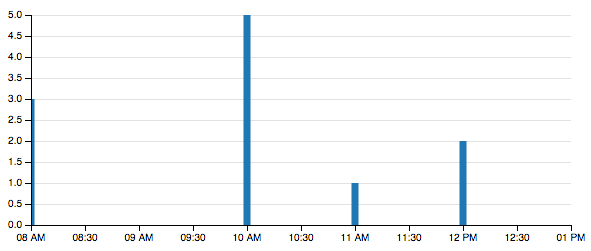
从 minDate 中减去一个小时,然后将一个小时添加到 maxDate 中,以在最小和最大数据的每一侧获得一个小时的填充。
这里的技巧是使用 d3.time.hour.offset 并使用偏移量直到它看起来不错。
.x(d3.time.scale().domain([d3.time.hour.offset(minDate, -1), d3.time.hour.offset(maxDate, 2)])); `
看到这个 fiddle http://jsfiddle.net/austinlyons/ujdxhd27/3/
关于d3.js - dc.js barChart 第一个和最后一个栏没有完全显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31808718/