我的 WPF 应用程序中有一个基本网格:
<Grid>
<Grid Height="260" HorizontalAlignment="Left" Margin="24,25,0,0" Name="grid1" VerticalAlignment="Top" Width="452">
<Border BorderBrush="Red" BorderThickness="6"></Border>
</Grid>
</Grid>
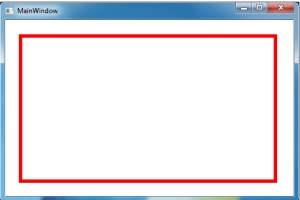
网格位于窗口的中间。
当我最大化窗口时,我希望网格自动将自身调整为窗口的大小并保持我指定的相同边距。
我怎么做 ?
我是否必须在调整大小事件中计算并调整整个事件的大小?
我从中得到:

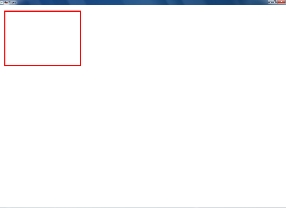
到这个(我不想要这个):

我希望网格调整到与原来相同的部分,但要全屏显示。
最佳答案
删除宽度和高度。
<Grid>
<Grid Margin="24,25">
<Border BorderBrush="Red" BorderThickness="6"></Border>
</Grid>
</Grid>
e:添加了第二个网格以使其与 OP 相同
关于wpf - 当窗口最大化到与窗口相同的部分时调整 WPF 网格的大小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8602382/