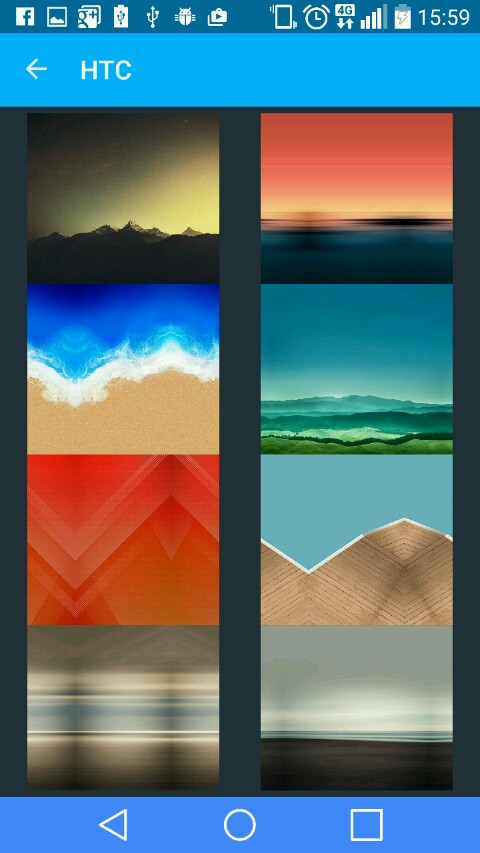
我一直在使用 Picasso 的库将图像加载到我的应用程序中的 gridview 中,它的工作原理和外观完全符合我的要求。但是用户告诉我图片加载速度非常慢。我知道这是因为网络速度不佳, picasso 正在加载我的非常大的完整图像,然后调整它们的大小以适合我的 ImageView 。所以我尝试使用 glide,它以几乎两倍的速度加载图像,但在某些图像上它不像 Picasso 那样保持结构。例如 picasso 加载图像看起来像
虽然滑动加载它们有不同的状态,但这是它最初加载的状态
然后滚动后看起来像
然后最终在大量滚动之后它看起来像
我非常有信心这是因为我的图像尺寸都不同,而且似乎让我的占位符图像具有不同的尺寸会产生影响,但我想知道的是如何滑动以保持其初始状态,或者如何让 Picasso 加载得更快?我听说将颜色格式从 888 降低到 565 会产生戏剧性的效果,有人能借我两美分吗?感谢您的任何和所有建议
编辑
这是我的图片
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:id="@+id/imageView"/>
我是这样称呼 picasso 的
Picasso.with(getActivity())
.load(mThumbIds[position])
.placeholder(R.drawable.placeholder)
.fit()
.into(imageView);
return imageView;
这就是我现在所说的 Glide
Glide.with(getActivity())
.load(mThumbIds[position])
.asBitmap()
.placeholder(R.drawable.placeholder)
.diskCacheStrategy(DiskCacheStrategy.ALL)
.fitCenter()
.error(R.drawable.ic_photos)
.into(imageView);
return imageView;
如果重要的话,这是我的 gridview
<GridView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="5dp"
android:id="@+id/gridview"
android:numColumns="2"
android:gravity="center"
android:drawSelectorOnTop="true"
android:listSelector="@drawable/ripple"
android:stretchMode="columnWidth"
>
最佳答案
默认情况下,Glide 会尝试保持图像的纵横比。当您使用 fitCenter() 时,这意味着您希望整个图像在可用区域内可见并居中。切换到 centerCrop() 将是确保图像填充可用的高度和宽度的第一步。
但是,您还遇到了 GridView 的一个长期存在的问题:它假定所有列都具有相同的高度。然而,您使用 wrap_content 作为 ImageView 的高度,导致每个元素根据传入的高度调整不同的大小(请记住,从 Glide 的角度来看,您说的是您的 ImageView 可以达到它需要的高度!)。
如果您有一个主要的纵横比(比如 16:9),您可以使用固定的纵横比 View ,例如 this AspectRatioImageView这将始终根据列的宽度使用相同的高度(由 GridView 设置)。另一个更复杂的选项是切换到 RecyclerView并使用 StaggeredGridLayoutManager ,这将允许您保持每个图像的纵横比并错开行,确保每个图像填充空间并保持其纵横比。
关于android - 如何使 Glide 显示像 picasso ?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32038936/