我希望 Angular Material 选项卡的 mat-ink-bar 占据选项卡标题文本宽度的宽度。目前它大于选项卡标题文本宽度。
下图显示了它现在的样子。

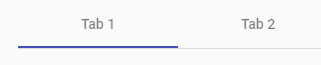
下图显示了我想要的样子。

你能帮我看看如何做到这一点吗?
最佳答案

我通过删除 .mat-tab-label 类上的 min-width 和 padding 来实现这一点。
并根据我的要求添加边距以保持标签分开。
这是因为 mat-ink-bar 采用了 mat-tab-label 的宽度,将 min-width 设置为 160px;
关于css - 如何设置 Angular Material 选项卡的 mat-ink-bar 以获取选项卡标题文本宽度的宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50112815/