我们有一个包含大量子元素的 div 元素,但在 Mac 上的最新 Chrome (79) 中无法正确显示。我们得到两个滚动条,看起来列表占用了太多空间并迫使 titlePanel 和 actionPanel 离开视口(viewport)。查看屏幕截图。 我们希望 UI 占据浏览器窗口的整个高度,并且希望列表元素占据剩余空间并在其中包含滚动条。
正确:
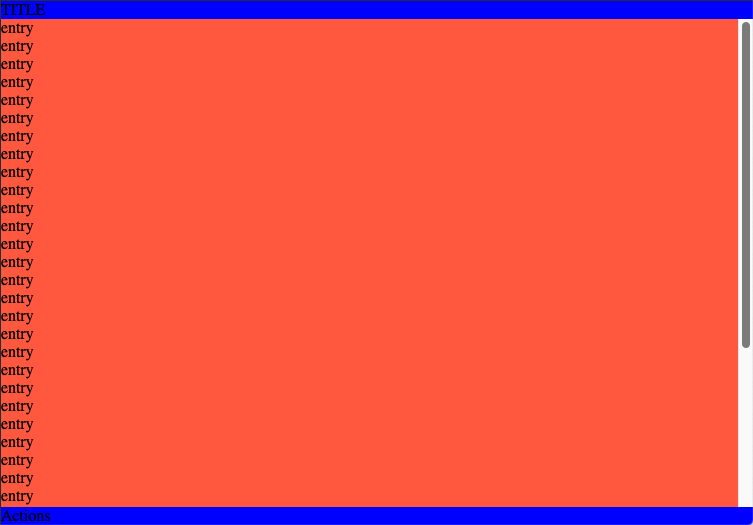
不正确(注意两个蓝色面板和两个滚动条):
这在 Chrome 78 之前都可以正常工作,并且在 Mac 上最新的 Safari 中仍然可以正常工作。我们还在最新 iOS 上的 Chrome/Safari 上进行了测试,在这里它也可以工作。它不适用于 Mac 上的最新 Chrome 和三星 S10,因此我们预计 Chrome 的最新更新会引入一些更改。
但是,我不完全确定我们的 HTML/CSS 是否正确。我们可以通过将overflow-y:auto添加到contentPanel来解决这个问题,但我预计列表元素上的溢出就足够了(在最新的Chrome更新之前都是这种情况)。
是我们的 HTML/CSS 不好还是最新的 Chrome 存在问题?
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
min-height: 100%;
}
.container {
width: 100%;
height: 100%;
}
.mainPanel {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: stretch;
background: blue;
}
.contentPanel {
flex: 1 1 auto;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: stretch;
height: 100%;
/*overflow-y:auto*/;
}
.titlePanel {
flex: 0 0 auto;
}
.actionPanel {
flex: 0 0 auto;
}
.list {
height:100%;
overflow-y:auto;
background:tomato;
}<div class="container">
<div class="mainPanel">
<div class="contentPanel">
<div class="titlePanel">TITLE</div>
<div class="list">
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
<div>entry</div>
</div>
</div>
<div class="actionPanel">Actions</div>
</div>
</div>最佳答案
只是想提出另一个可能的解决方案。我已经为这个问题苦苦挣扎了几个小时(这就是我到达这里的原因),事实上,只有在昨天更新 Chrome 后,才会在 Mac 上发生这种情况。
我最终做的是将 .list 上的 height: 100% 替换为:
flex: 1 1 auto;
height: 0;
这似乎对 Chrome 79 有效,并且在 Windows 和 Safari 上的 Chrome 上仍然可以正常工作。我尚未在其他浏览器中测试过它,因此您可能想要这样做。
关于html - 最新 Chrome 和 Flexbox 的问题/溢出,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59355171/