最佳答案
在主题中添加colorOnSurface属性并分配你想要的任何颜色
<style name="Apptheme"
parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- General theme colors -->
<item name="colorPrimary">@color/material_green_500</item>
<item name="colorSecondary">@color/material_green_600</item>
<item name="colorAccent">@color/illiniColorAccent</item>
<item name="colorOnSurface">@color/blue</item><!--inputtext unfocused color-->
</style>
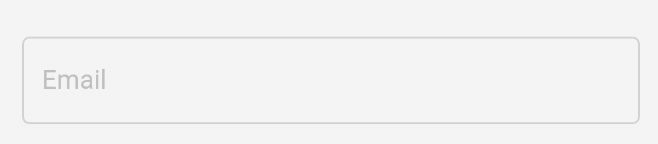
结果是:
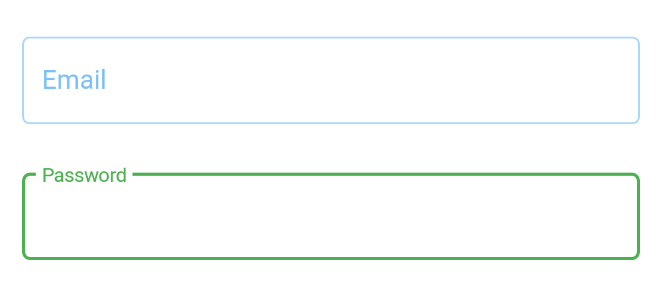
 此外,
此外,colorPrimary 是聚焦状态的颜色。
您可以自定义的其他属性是:
<item name="enforceMaterialTheme">true</item>
<item name="enforceTextAppearance">true</item>
<item name="boxBackgroundMode">outline</item>
<item name="boxBackgroundColor">@null</item>
<item name="endIconTint">@color/mtrl_outline_end_icon_tint</item>
<item name="boxCollapsedPaddingTop">0dp</item>
<item name="boxCornerRadiusTopStart">@dimen/mtrl_textinput_box_corner_radius_medium</item>
<item name="boxCornerRadiusTopEnd">@dimen/mtrl_textinput_box_corner_radius_medium</item>
<item name="boxCornerRadiusBottomEnd">@dimen/mtrl_textinput_box_corner_radius_medium</item>
<item name="boxCornerRadiusBottomStart">@dimen/mtrl_textinput_box_corner_radius_medium</item>
<item name="boxStrokeColor">@color/mtrl_outlined_stroke_color</item>
<item name="counterTextAppearance">?attr/textAppearanceCaption</item>
<item name="counterOverflowTextAppearance">?attr/textAppearanceCaption</item>
<item name="errorTextAppearance">?attr/textAppearanceCaption</item>
<item name="helperTextTextAppearance">?attr/textAppearanceCaption</item>
<item name="hintTextAppearance">?attr/textAppearanceCaption</item>
<item name="counterTextColor">@color/mtrl_indicator_text_color</item>
<item name="counterOverflowTextColor">@color/mtrl_error</item>
<item name="errorTextColor">@color/mtrl_error</item>
<item name="helperTextTextColor">@color/mtrl_indicator_text_color</item>
<!-- The color of the label when it is collapsed and the text field is active -->
<item name="hintTextColor">?attr/colorPrimary</item>
<!-- The color of the label in all other text field states (such as resting and disabled) -->
<item name="android:textColorHint">@color/mtrl_indicator_text_color</item>
<item name="shapeAppearance">?attr/shapeAppearanceSmallComponent</item>
<item name="shapeAppearanceOverlay">@null</item>
关于android - 如何改变 Material TextInputLayout OutlinedBox unfocused Color,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55357407/