我们如何以之字形方式对齐长 xAxis 标签? (不要使用 rotateLabels),或者是否有可能对 nvd3 图表中的那些长 xAxis 标签进行文本换行?
请查找附件图片以供引用...
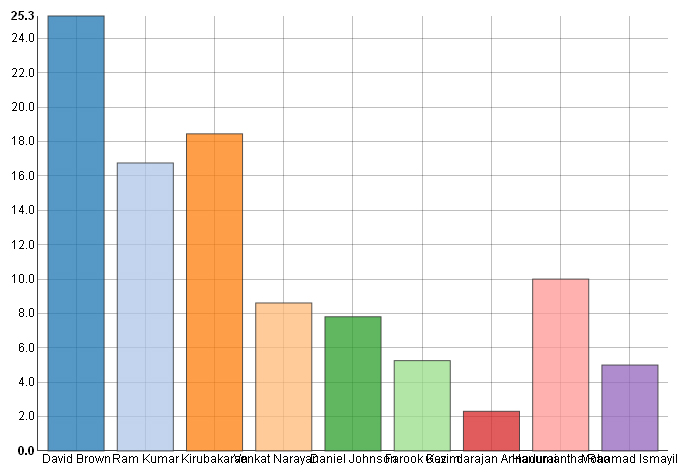
存在问题的实际图片

预期结果 - 1

预期结果 - 2

提前致谢...
最佳答案
对于预期结果 1:
您可以添加以下选项:.staggerLabels(true) 如您所见 here .
对于预期结果 2: 在图表中使用它之前,您必须通过用新行替换空格来手动对数据进行操作。你也可以看看d3 string formatting如果你正在处理数字。
关于svg - nvd3 图表 - x 轴标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16193160/