我试图在 Openlayers-3 中将 svg 图标作为标记。在我的代码中。
var svg = '<?xml version="1.0"?>'
+ '<svg viewBox="0 0 120 120" version="1.1" xmlns="http://www.w3.org/2000/svg">'
+ '<circle cx="60" cy="60" r="60"/>'
+ '</svg>';
var style = new ol.style.Style({
image: new ol.style.Icon({
opacity: 1,
src: 'data:image/svg+xml;base64,' + btoa(svg)
})
});
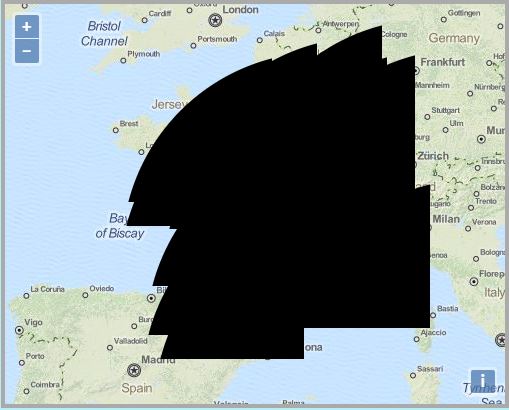
但是我的 svg 图像被截断了,如下图所示。 (
图标应该是一个圆圈)

最佳答案
这是一个在图标符号中显示内联 SVG 的示例:http://jsfiddle.net/eze84su3/
这是相关的代码:
var svg = '<svg width="120" height="120" version="1.1" xmlns="http://www.w3.org/2000/svg">'
+ '<circle cx="60" cy="60" r="60"/>'
+ '</svg>';
var style = new ol.style.Style({
image: new ol.style.Icon({
opacity: 1,
src: 'data:image/svg+xml;utf8,' + svg,
scale: 0.3
})
});
与您的一些不同之处:
width和 height <svg> 的属性.这让浏览器知道生成的图像有多大。 scale属性到图标以调整图像大小。 utf8而不是 base64编码(不重要)。 关于svg - 在 OpenLayers 中使用 SVG 图标作为标记,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37829941/