关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。
想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。
7年前关闭。
Improve this question
我想可视化 HTML 网站的文档结构。
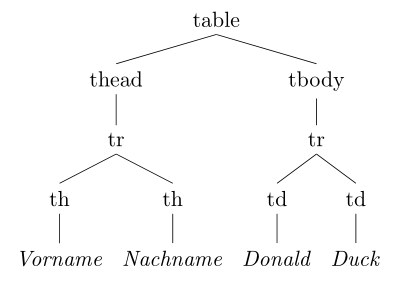
我想要的是这样的:

是否有任何已知的工具可以执行此操作以及可以将结果保存为位图文件的位置?
最佳答案
我使用 LaTeX 来创建 DOM 表示。
这是一个最小的工作示例:
\documentclass{scrreprt}
\usepackage{tikz-qtree}
\begin{document}
\Tree[.table
[.thead
[.tr
[.th [.\textit{Vorname} ] ]
[.th [.\textit{Nachname} ] ]
]
]
[.tbody
[.tr
[.td [.\textit{Donald} ] ]
[.td [.\textit{Duck} ] ]
]
]
]
\end{document}
这使:

关于graph-visualization - 可视化 HTML 文档树(DOM 树)的工具,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14911274/