遇到了这个奇怪的问题,即 IE 不想在我的 HTML 中遵守 SVG 的 View 框大小。
viewBox="0 0 1000 563"
它适用于我尝试过的所有其他浏览器,但在 Windows 上的 IE 上失败(我运行 Win 8.1 w/IE 11.0)。不过,它似乎可以在 Win10 上的 IE/Edge 上运行,即使在 IE<11 兼容模式下也是如此)。
我真的不明白如何解决这个问题,但我读过 IE 确实有 View 框和大小的问题。但我找不到修复它的方法。
如果有人对我如何解决此问题有任何想法,请告诉我。
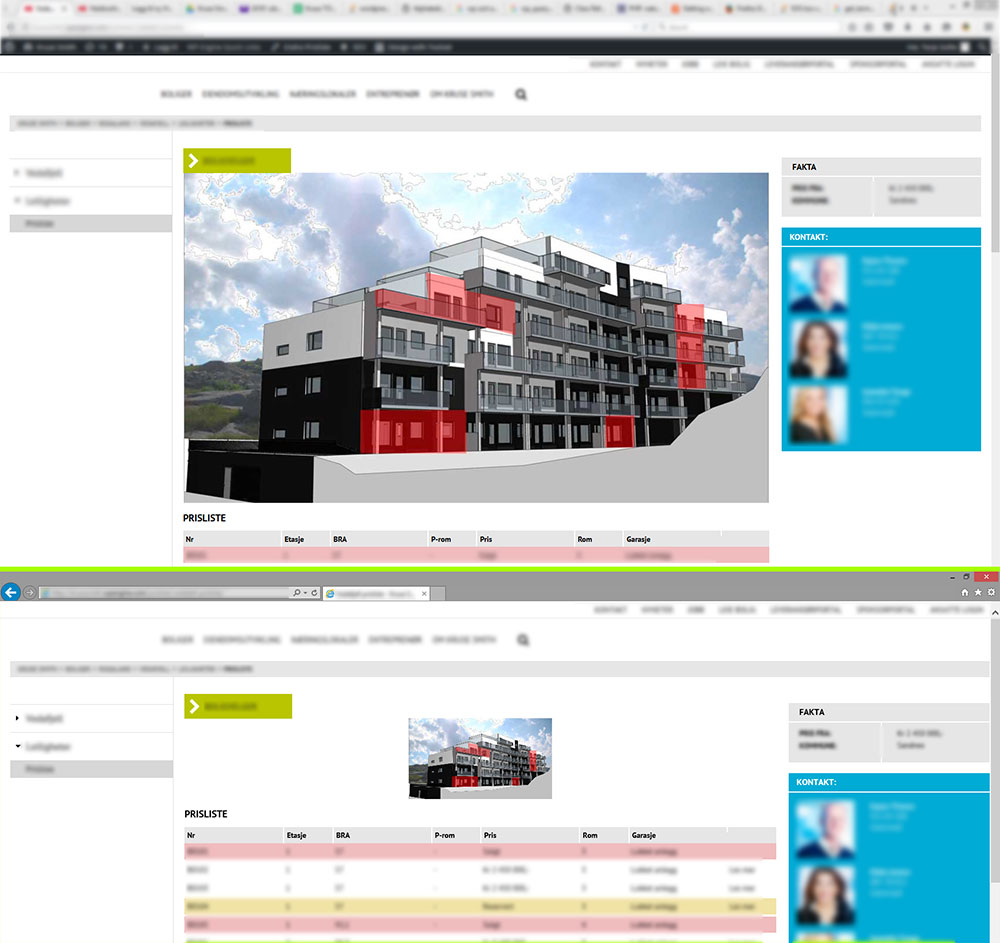
这是有问题的代码,以及 2 个显示正确(firefox)和不正确渲染(IE)的打印屏幕。
代码:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1000 563">
<image class="trinn2" width="100%" height="100%" xlink:href="http://dummy.url"></image>
<a xlink:href="http://dummy.url">
<path class=" poly " d="M718,467 L714,414 L656,412 L658,468 Z" id="poly_7557"></path>
</a>
<a xlink:href="http://dummy.url">
<path class=" poly " d="M588,468 L656,465 L656,411 L585,410 Z" id="poly_7559"></path>
</a>
<a xlink:href="http://dummy.url">
<path class=" poly " d="M484,410 L484,472 L586,468 L586,410 Z" id="poly_7560"></path></a><path class=" solgt poly " d="" id="poly_7561"></path>
<a xlink:href="http://dummy.url">
<path class=" poly " d="M846,369 L849,417 L789,416 L769,414 L767,361 Z" id="poly_7562"></path>
</a>
... and so on ...
顶部的 Firefox 和底部的 IE 屏幕:
(请参阅 IE 上较小的 SVG。默认为 150px 高度。)

EDIT: PHP code
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1000 563">
<image class="trinn2" width="100%" height="100%" xlink:href="<?php echo $left_image_markup; ?>"></image>
<?php echo $left_facing;?>
</svg>
最佳答案
我使用 javascript 来检测父元素的宽度/高度,然后将 SVG w/h 设置为相同。我将代码添加到 $(window).resize 事件中,以便在调整浏览器窗口大小时动态调整 SVG。
function updateSVG() {
var svg = $('#mySVG').first();
if (svg != undefined && svg.length > 0) {
var vb = svg.attr('viewBox');
if (typeof (vb) == "string") {
var c = vb.split(' ');
if (c.length >= 4) {
requestAnimationFrame(function () {
var w = c[2];
var h = c[3];
var pw = svg.parent().width();
svg.width(pw);
svg.height(pw*w/h);
});
}
}
}
}
$(window).resize(function() {
updateSVG();
});
关于internet-explorer - Internet Explorer 中的 SVG 太小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32352887/