如何使用 Canvas Android 绘制具有指定边界的填充矩形以及要在该矩形内绘制的文本?我试过了
mPaint.setColor(Color.GREEN);
canvas.drawText(mText, x, y, mPaint);
mPaint.setColor(Color.BLACK);
canvas.drawRect(x, y, x + w, y + h, mPaint);
但文本不在该矩形内。哪位大侠能告诉我如何在指定文本的周围画一个矩形,同时考虑到文本的大小??
最佳答案
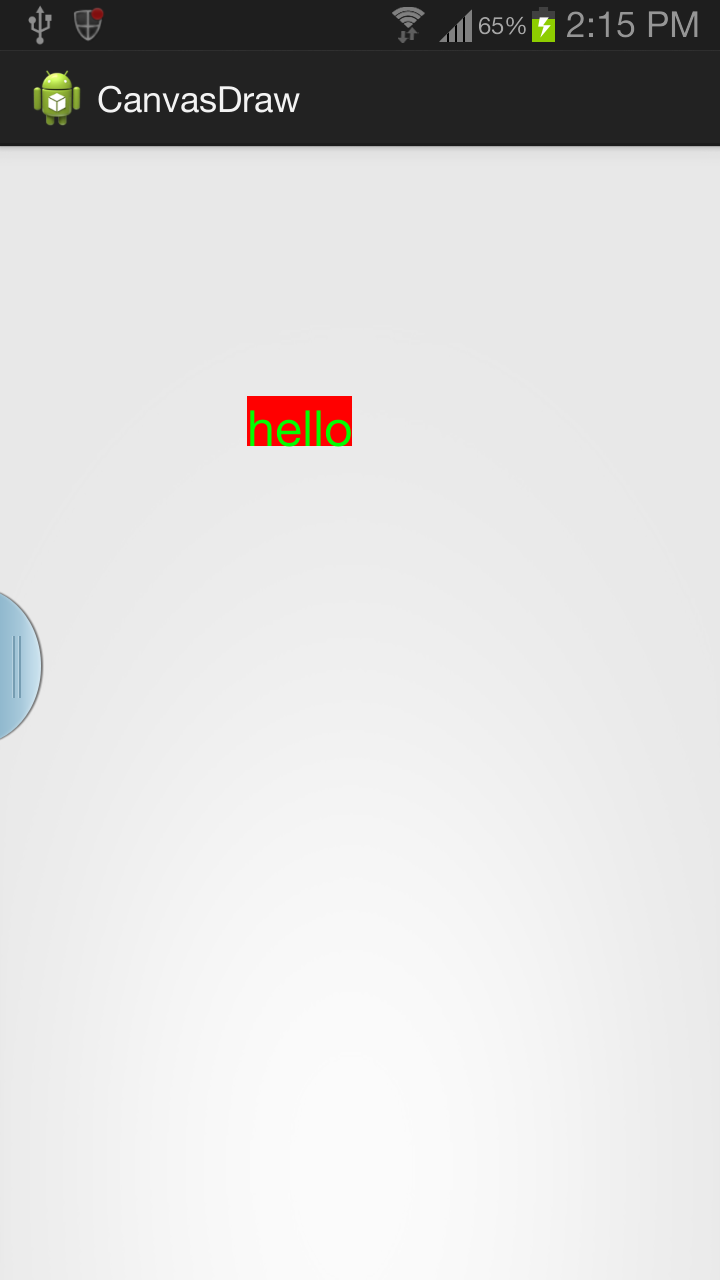
这里我有硬编码的 x 和 y 值。你可以改变它们
mpaint= new Paint();
mpaint.setColor(Color.RED);
mpaint.setStyle(Style.FILL);
paint2= new Paint();
paint2.setColor(Color.GREEN);
paint2.setTextSize(50); //set text size
float w = paint2.measureText(s)/2;
float textSize = paint2.getTextSize();
@Override
protected void onDraw(Canvas canvas) {
paint2.setTextAlign(Paint.Align.CENTER);
canvas.drawRect(300-w, 300 - textsize, 300 + w, 300, mpaint);
canvas.drawText(s, 300, 300 ,paint2); //x=300,y=300
}
编辑:
在onDraw 中调用measureText 是个坏主意。您可以在 onDraw 之外执行此操作。
还有一个关于性能的视频,以及为什么您应该避免在 onDraw 中进行分配。 https://www.youtube.com/watch?v=HAK5acHQ53E
生成快照

关于android - 使用 Canvas Android 在填充的矩形内绘制文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15609426/