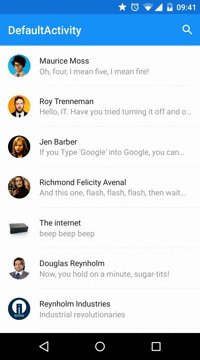
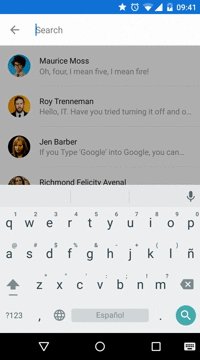
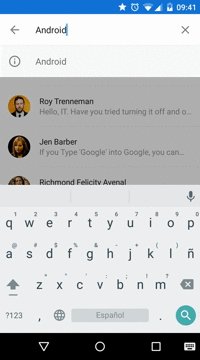
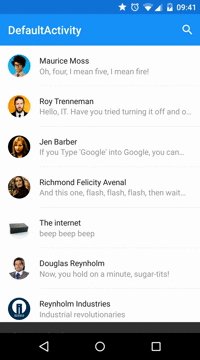
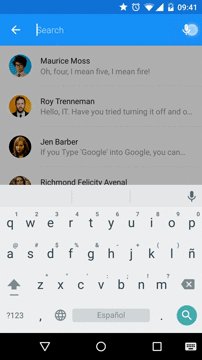
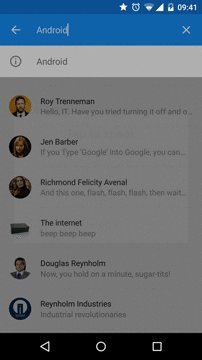
当“搜索”菜单项被点击时,SearchView 从顶部降下来,它占据了工具栏的整个空间:

我找到了一些库来实现这个: Android Material SearchView by Eugene Horan 和 MaterialSearchView by krishnakapil .但它们与 WhatsApp 中的不同。
这个问题可能看起来很奇怪,我找不到如何做的方法。所以我的问题是如何像来自顶部的 Material 设计 SearchView 一样实现 WhatsApp?
最佳答案
关于android - 如何像 Material Design SearchView 一样实现 WhatsApp?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32930441/