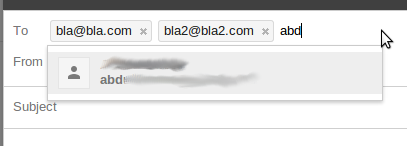
我正在寻找的是类似于 Gmail 预先输入电子邮件地址的输入

挑战:
1)它应该显示名称电子邮件地址和图像(基本上是一个可定制的模板)
2)它应该显示添加到列表中的联系人的姓名
3)它应该使用退格键来删除上一个条目
4) 它应该与 select 和 , 添加新的 etnry
最佳答案
.directive('typeahead', function () {
return {
restrict: 'AEC',
scope: {
model: '=ngModel'
},
link: function link($scope, $element, $attrs) {
$scope.$watch('inputValue', function (value) {
$scope.changed();
});
$scope.Emails = ['a@a.com', 'b@b.com', 'c@c.com'];
$element.bind("keydown keypress", function (event) {
switch (event.keyCode) {
case 40:
$scope.$apply(function () {
if ($scope.selected < $scope.List.length) {
$scope.selected++;
}
});
event.preventDefault();
break;
case 38:
$scope.$apply(function () {
if ($scope.selected > 0) {
$scope.selected--;
}
});
event.preventDefault();
break;
case 13:
$scope.$apply(function () {
$scope.selectAndClose($scope.List[$scope.selected]);
});
event.preventDefault();
break;
case 32:
case 188:
$scope.$apply(function () {
inputValues = $scope.inputValue.split(',');
for (var i = 0; i < inputValues.length; i++) {
if (inputValues[i].length > 0) {
$scope.GetOrCreateEmailAndSelect(inputValues[i]);
}
}
$scope.clear();
$scope.close();
});
event.preventDefault();
break;
case 27:
$scope.$apply(function () {
$scope.close();
});
event.preventDefault();
break;
case 8:
$scope.$apply(function () {
if ($scope.inputValue == null || $scope.inputValue.length == 0) {
$scope.model.pop();
}
});
break;
}
});
$scope.remove = function (emailid) {
$scope.model.splice($scope.model.indexOf(emailid), 1);
}
$scope.changed = function () {
fetchEmail({
'EmailAddress__icontains': $scope.inputValue
}).then(function (data) {
$scope.List = data;
if (typeof ($scope.model) === typeof ([]) && $scope.model !== null) {
for (var i = 0; i < $scope.model.length; i++) {
for (var j = 0; j < $scope.List.length; j++) {
if ($scope.List[j].id == $scope.model[i].id) {
$scope.List.splice(j, 1);
}
}
}
}
$scope.selected = 0;
dropdownShow = false;
if ($scope.List.length > 0) {
if (typeof ($scope.inputValue) !== 'undefined' && $scope.inputValue !== null) {
if ($scope.inputValue.length > 1) {
dropdownShow = true;
}
}
}
$scope.dropdownShow = dropdownShow;
});
};
$scope.selectAndClose = function (value) {
$scope.select(value);
$scope.clear();
$scope.close();
};
$scope.select = function (value) {
$scope.model.push(value);
};
$scope.clear = function () {
$scope.inputValue = null;
};
$scope.close = function () {
$scope.dropdownShow = false;
};
$scope.GetOrCreateEmailAndSelect = function (EmailAddress) {
EmailAddress = EmailAddress.toString();
data = $scope.fetchEmail(EmailAddress); //you can add an ajax call here
if (data.length == 0) {
$scope.CreateEmail(EmailAddress);
} else {
$scope.select(data[0]);
}
});
$scope.fetchEmail =function(EmailAddress) {
result = [];
for (var i = 0; i < $scope.Emails.length; i++) {
if ($scope.Emails[i].indexOf(EmailAddress) > -1) {
result.push($scope.Emails[i]);
}
}
}
$scope.CreateEmail =function(EmailAddress) {
$scope.Emails.push(EmailAddress);
};
}
$scope.mouseoverChoice = function (emailidobject) {
$scope.selected = $scope.List.indexOf(emailidobject);
};
$scope.editEmailId = function (emailidobject) {
$scope.inputValue = emailidobject.EmailAddress;
$scope.remove(emailidobject);
}
$scope.CheckSelected = function (element) {
if (typeof ($scope.List) !== 'undefined' && typeof ($scope.selected) !== 'undefined' && typeof ($scope.List[$scope.selected]) !== 'undefined') {
return $scope.List[$scope.selected].id == element.id;
} else {
return false;
}
}
},
templateUrl: 'typeaheadtemplate.html',
}
});
关于AngularJS 提前输入 + 多选标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22693325/