据我所知,没有任何属性可以在 EditText 字段周围放置阴影,可以在布局文件中设置。我搜索了问题并找到了解决方案,我必须提供自定义背景 xml 可绘制对象。
我的 drawable/background_with_shadow 看起来像这样:
<?xml version="1.0" encoding="utf-8"?>
<layer-lis xmlns:android="http://schemas.android.com/apk/res/android">
<item >
<shape
android:shape="rectangle">
<solid android:color="@android:color/darker_gray" />
<corners android:radius="5dp"/>
</shape>
</item>
<item android:right="1dp" android:left="1dp" android:bottom="2dp">
<shape
android:shape="rectangle">
<solid android:color="@android:color/white"/>
<corners android:radius="5dp"/>
</shape>
</item>
</layer-list>
我正在为我的 LinearLayout 设置此属性,其中包含一个 EditText
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background_with_shadow">
<EditText>
.
.
</EditText>
<LinearLayout>
然而,它只是在底角和底角周围投下阴影。 我将如何处理所有四个边和角?
最佳答案
有一些更好的方法可以在不使用 layer-list 的情况下在编辑文本周围添加阴影:
#1
像这样将 EditText 包裹在 CardView 中:
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardElevation="7dp"
android:layout_margin="10dp"
app:cardCornerRadius="0dp">
<EditText
android:id="@+id/msg_box"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:hint="Write a message"
android:paddingLeft="5dp"
android:paddingStart="5dp"
android:textColorHint="#c7c7c7"
android:textSize="15dp" />
</android.support.v7.widget.CardView>
输出:
2
使用 9 色 block 作为 EditText 的背景:
<EditText
android:id="@+id/msg_box"
android:padding="20dp"
android:background="@drawable/shadow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:lines="5"
android:gravity="top"
android:hint="Enter your complaint..."
android:textColorHint="#a7a7a7"
android:textSize="15dp" />
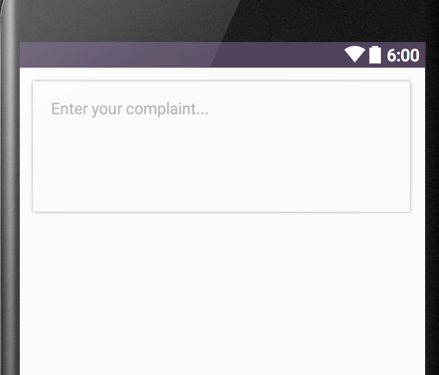
输出
阅读更多关于 9patch here 的信息.
Here是一个很棒的在线工具,可以生成 9 补丁阴影。
关于android - 在 Android Studio 中的 EditText 的所有四个边上放置阴影,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38367836/