我使用以下代码创建了一个 DisplayWithIdFor,它可以显示我希望显示的信息。
public static class DisplayWithIDHelper
{
public static MvcHtmlString DisplayWithIdForApplication<TModel, TValue>(this HtmlHelper<TModel> helper, Expression<Func<TModel, TValue>> expression, string wrapperTag = "div")
{
var id = helper.ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldId(ExpressionHelper.GetExpressionText(expression));
return MvcHtmlString.Create(string.Format("<{0} style=\"color: #003F51; margin-left: 87px;\" class=\"{1}\">{2}</{0}>", wrapperTag, id, helper.DisplayFor(expression)));
}
}
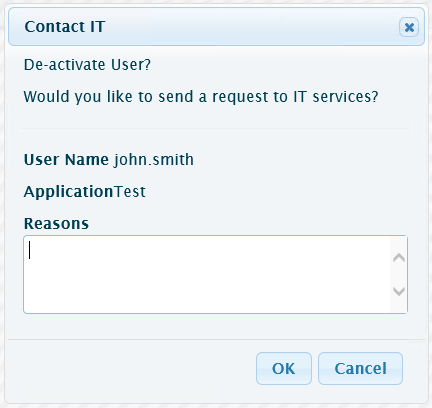
我的问题很简单,当我使用自定义帮助程序时,我最终得到的标签是 Application 并且用于保存应用程序名称的显示在它们之间没有空格。见下文。

最后是上图的代码:
<form>
<fieldset>
<p>
@Html.LabelFor(model => model.changeStatus.usersName)
@Html.DisplayFor(model => model.changeStatus.usersName)
@Html.HiddenFor(model => model.changeStatus.usersName)
@Html.ValidationMessageFor(model => model.changeStatus.usersName)
</p>
<p style="display: inline; float: left">
@Html.LabelFor(model => model.changeStatus.application)
@Html.DisplayWithIdForApplication(model => model.changeStatus.application)
@Html.HiddenFor(model => model.changeStatus.application)
@Html.ValidationMessageFor(model => model.changeStatus.application)
</p>
<p>
@Html.LabelFor(model => model.changeStatus.reasons)
@Html.TextAreaFor(model => model.changeStatus.reasons, new { @cols = "80", @rows = "4", @class = "k-textbox" })
<span style="color: red;"> @Html.ValidationMessageFor(model => model.changeStatus.reasons)</span>
</p>
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
谁能解释一下如何在两个 Html Helper 之间添加间距?
可以提供任何附加代码,例如 Jquery 弹出代码。
谢谢。
编辑:
为了让事情更清楚一些,我必须从所选的剑道网格行中获取应用程序名称,并使用以下代码在 jquery 中设置名称:
$("div[class='changeStatus_application']").html(applicationName);
最佳答案
为了简化并确保一切都一样,删除:
style="display: inline; float: left"
从第二个段落标签开始,在你的助手中使用像 span 这样的元素而不是 div( block 级元素)。
然后您可能想要更改 DisplayWithIDHelper 上的剩余边距。
也可以尝试使用类而不是样式属性。然后,您可以通过样式表更改站点的外观,而无需重新编译,而且样式是集中的;更易于维护。
关于asp.net-mvc-5 - 如何编辑自定义 DisplayWithIdFor?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28063037/