我正在与 jest 一起工作& supertest测试我的 api 端点并且测试通过没有问题;然而 jest永远不会退出我通常会看到的在 X 时间内完成的语句。我查看以确保 --watch标志没有被使用,它没有被使用。似乎与服务器的连接永无止境,所以 jest不知道下一步是什么。 UserFactory.generate()使用 faker 创建虚假用户数据图书馆。
我在尝试解决这个问题时不知所措。我遵循了 jest 上推荐的策略的帮助页面没有运气,并且也在问题跟踪器中进行了挖掘,但对类似问题一无所知。
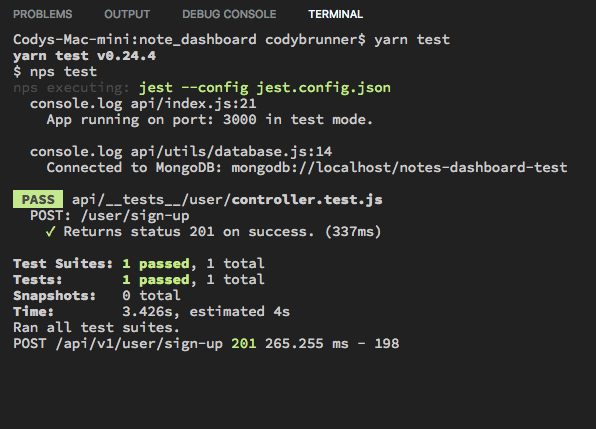
这是我在运行测试套件时会看到的:

如您所见,测试运行了 7 次。我被告知所有测试都已运行,然后 morgan显示 POST那已经发生了。 jest永远不会退出,所以实际上这是失败的,因为它会在任何 CI 服务器上超时,除非手动退出。
我试过使用 .end() & done()以及 .then() & done()代替 async/await .他们都返回相同的最终结果,如果这是一个 promise Unresolved 问题 jest会因为 Unresolved promise 而出错,所以我不明白为什么这不会终止为 jest通常会。
有没有人遇到过这样的问题?
用户 Controller .test.js
import mongoose from 'mongoose';
import request from 'supertest';
import { UserFactory } from '../../__mocks__';
import { User } from '../../modules';
import { config } from '../../utils';
import app from '../../';
const mockRoute = data => request(app).post(`${config.ENDPOINT}/user/sign-up`).send(data);
describe(`POST: /user/sign-up`, () => {
// remove any user data from db prior to running tests.
beforeAll(async () => { await User.remove(); });
test('Returns status 201 on success.', async () => {
// Returns the response object: res.status === { status }
const { status } = await mockRoute(UserFactory.generate());
expect(status).toEqual(201);
});
afterAll(async () => {
// drop connection to the collection
const { users } = mongoose.connection.collections;
await users.drop();
});
});
用户/routes.js
import { Router } from 'express';
import validate from 'express-validation';
import { signUp } from './controller';
import valid from './validation'
const routes = new Router();
/**
* 1. Define the route: 'user/signup'.
* 2. Validate the data being provided on the POST
* against valid.signUp object.
* 3. Provide data to signUp controller method for
* creating a user in the database.
*/
routes.post('/user/sign-up', validate(valid.signUp), signUp);
export default routes;
用户/ Controller .js
import HTTPStatus from 'http-status';
import User from './model';
import { config, filterBody } from '../../utils';
export const signUp = async (req, res, next) => {
const filteredBody = filterBody(req.body, config.WHITELIST.users.signUp);
try {
const user = await User.create(filteredBody);
return res.status(HTTPStatus.CREATED).json(user.toAuthJSON());
} catch (e) {
e.status = HTTPStatus.BAD_REQUEST;
return next(e);
}
}
用户/模型.js
import mongoose, { Schema } from 'mongoose';
import uniqueValidator from 'mongoose-unique-validator';
import { hashSync, compareSync } from 'bcrypt-nodejs';
import jwt from 'jsonwebtoken';
import { config } from '../../utils';
const UserSchema = new Schema({
email: {
type: String,
unique: true,
required: [true, 'Email is required!'],
trim: true,
validate: {
validator(email) {
const emailRegex = /^[-a-z0-9%S_+]+(\.[-a-z0-9%S_+]+)*@(?:[a-z0-9-]{1,63}\.){1,125}[a-z]{2,63}$/i;
return emailRegex.test(email);
},
message: '{VALUE} is not a valid email!',
}
},
password: {
type: String,
required: [true, 'Password is required!'],
trim: true,
minlength: [6, 'Password need to be longer!'],
validate: {
validator(password) {
return password.length >= 6 && password.match(/\d+/g);
},
},
}
}, { timestamps: true })
UserSchema.plugin(uniqueValidator, {
message: '{VALUE} already taken!',
});
UserSchema.pre('save', function(next) {
if (this.isModified('password')) {
this.password = this._hashPassword(this.password);
return next();
}
return next();
});
UserSchema.methods = {
authenticateUser(password) {
return compareSync(password, this.password);
},
_hashPassword(password) {
return hashSync(password);
},
createToken() {
return jwt.sign({ _id: this._id }, config.JWT_SECRET);
},
toAuthJSON() {
return {
_id: this._id,
token: `JWT ${this.createToken()}`,
};
},
toJSON() {
return {
_id: this._id,
username: this.username,
};
},
};
let User;
try {
User = mongoose.model('User');
} catch (e) {
User = mongoose.model('User', UserSchema);
}
export default User;
用户/validation.js
import Joi from 'joi';
export default {
signUp: {
body: {
email: Joi.string().email().required(),
password: Joi.string()
.min(6)
.regex(/^(?=.*[0-9])(?=.*[a-zA-Z])([a-zA-Z0-9]+)$/)
.required(),
},
},
};
中间件.js
import bodyParser from 'body-parser';
import compression from 'compression';
import cors from 'cors';
import morgan from 'morgan';
import { userRoutes } from '../modules';
export default app => {
app.use(compression());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(cors());
app.use(morgan('dev'));
// applying api routes last.
app.use('/api/v1', [userRoutes]);
}
索引.js
import express from 'express';
import {
database,
config,
middlewares,
} from './utils';
// Create instance of Express.
const app = express();
const MODE = process.env.NODE_ENV;
// Apply middlewares to Express.
middlewares(app);
// Connect to the environment determined database.
database(config.MONGO_URI)
app.listen(config.PORT, err => {
if (err) { return console.error(err); }
console.log(`App running on port: ${config.PORT} in ${MODE} mode.`);
});
export default app;
最佳答案
发现问题是我在 afterAll() 中做得不够钩。
我做了一个小仓库来重现这个问题并从那里解决它,这是需要做的,以便 jest可以在成功完成测试套件后退出:
afterAll(async () => {
try {
const { todos } = mongoose.connection.collections;
// Collection is being dropped.
await todos.drop()
// Connection to Mongo killed.
await mongoose.disconnect();
// Server connection closed.
await server.close();
} catch (error) {
console.log(`
You did something wrong dummy!
${error}
`);
throw error;
}
关于jestjs - 测试成功完成后开 Jest 不会终止,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44036189/