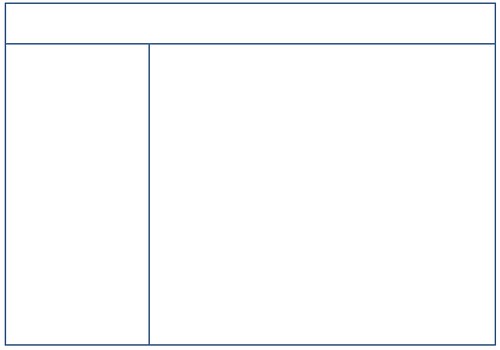
我正在尝试实现此处显示的布局

每个面板都应该链接到一个支持 bean,稍后我将根据上下文从中添加不同的组件。
我尝试使用 panelgrid 但无法实现这种外观。
我更愿意为此只使用 JSF,但如果不可能或太复杂,RichFaces 也可以。
谢谢!!
最佳答案
这不仅是 JSF/HTML 的问题,也是 CSS 的问题。上面的布局基本上已经可以实现如下:
<h:panelGroup id="header" layout="block"></h:panelGroup>
<h:panelGroup id="leftcol" layout="block"></h:panelGroup>
<h:panelGroup id="rightcol" layout="block"></h:panelGroup>
(生成以下 HTML)
<div id="header"></div>
<div id="leftcol"></div>
<div id="rightcol"></div>
您可以使用 CSS 样式/定位它,如下所示:
#header {
width: 100%;
height: 100px;
}
#leftcol {
width: 200px;
float: left;
}
#rightcol {
float: left;
}
就这样。
关于jsf - 新手 JSF 问题 - 如何实现这种布局?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2183138/