为了避免表单上的每个输入元素都有一个 ID,我想将表单输入放在 label 中。 ( Bootstrap 3)。
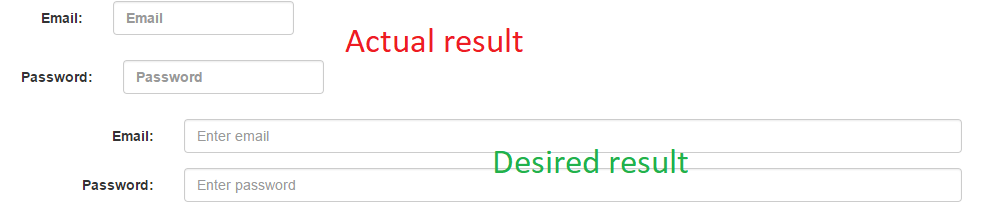
我的问题是这会导致行之间有额外的垂直间距,输入未填充其父级的全宽,并且输入未对齐。

<form class="form-horizontal">
<div class="form-group">
<label class="row">
<span class="col-md-4 control-label">Email:</span>
<div class="col-md-8">
<input class="form-control" type="email" placeholder="Email"/>
</div>
</label>
</div>
<div class="form-group">
<label class="row">
<span class="col-md-4 control-label">Password:</span>
<div class="col-md-8">
<input class="form-control" type="password" placeholder="Password"/>
</div>
</label>
</div>
</form>
最佳答案
解决方案是使用标签本身作为 form-group , 删除 row , 并向 CSS 中添加样式以设置 display: block标签。我已在此 HTML 中内联样式以说明我的意思,显然您应该将其放入 CSS 中。
<form class="form-horizontal">
<label class="form-group" style="display: block">
<span class="control-label col-md-2">Email:</span>
<div class="col-md-10">
<input class="form-control" type="email" placeholder="Email"/>
</div>
</label>
<label class="form-group" style="display: block">
<span class="control-label col-md-2">Password:</span>
<div class="col-md-10">
<input class="form-control" type="email" placeholder="Email"/>
</div>
</label>
</form>
关于twitter-bootstrap - Bootstrap : Input inside a label,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43781006/