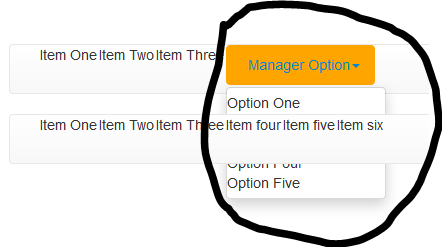
在我的应用程序中,我在同一个页面上有两个导航栏,它们工作正常,除了如果顶部导航栏有下拉菜单,它会出现在第二个第二个导航栏下
顶部导航器允许用户选择文档 View ,而底部导航器定义用户可以在该 View 中执行的操作。有没有办法让下拉菜单位于第二个导航器之上。 这是生成此代码的代码:
<!-- first nav -->
<nav class='navbar navbar-default'>
<div class="container-fluid">
<div class='navbar-header'>
<button type='button' class='navbar-toggle' data-toggle='collapse'
data-target='#firstNavbar'>
<span class='icon-bar'></span>
<span class='icon-bar'></span>
<span class='icon-bar'></span>
</button>
<div class='hidden-sm hidden-md hidden-lg'>
<a class="navbar-brand">first</a>
</div>
</div><!-- navbar-header -->
<div class='collapse navbar-collapse' id='firstNavbar'>
<ul class="nav nav-pills">
<li role="presentation">
Item One
</li>
<li role="presentation">
Item Two
</li>
<li role="presentation">
Item Three
</li>
<li class="dropdown">
<a class="dropdown-toggle" style="background-color:orange"
data-toggle="dropdown" href="#">
Manager Option
<span class="caret"></span>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
Option One
</li>
<li role="presentation">
Option Two
</li>
<li role="presentation">
Option Three
</li>
<li role="presentation">
Option Four
</li>
<li role="presentation">
Option Five
</li>
</ul>
</li>
</ul>
</div><!-- collapse -->
</div><!-- container -->
</nav>
<nav class='navbar navbar-default'>
<div class="container-fluid">
<div class='navbar-header'>
<button type='button' class='navbar-toggle' data-toggle='collapse'
data-target='#secondNavbar'>
<span class='icon-bar'></span>
<span class='icon-bar'></span>
<span class='icon-bar'></span>
</button>
<div class='hidden-sm hidden-md hidden-lg'>
<a class="navbar-brand">second Nav Bar</a>
</div>
</div><!-- navbar-header -->
<div class='collapse navbar-collapse' id='secondNavbar'>
<ul class="nav nav-pills">
<li role="presentation">
Item One
</li>
<li role="presentation">
Item Two
</li>
<li role="presentation">
Item Three
</li>
<li role="presentation">
Item four
</li>
<li role="presentation">
Item five
</li>
<li role="presentation">
Item six
</li>
</ul>
</div><!-- collapse -->
</div><!-- container -->
</nav>
最佳答案
这确实是一个特定于 Bootstrap 的问题。 XPages 在这里并没有真正发挥作用。弗兰克链接到的问题中有很好的信息。我个人会尝试制作一个类来覆盖 z-index 并将其添加到底部导航栏。使 z-index 低于顶部。我认为这可以解决问题。
关于twitter-bootstrap - 导航栏上的下拉菜单显示在同一页面上的第二个导航栏下,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35819305/