我需要打开一个链接到我的 Ionic-3 项目,当我用谷歌搜索它时,我看到了 InAppBrowser 插件。
实际上这个链接中只有一张图片,所以如果你知道任何其他获取它的方法或直接显示这张图片,它对我来说就足够了。
我做了所有这一切,就像纪录片所做的那样。
我用的纪录片:https://blog.paulhalliday.io/ionic-3-integrating-inappbrowser-plugin/
第 1 步:我安装了 ionic cordova plugin add cordova-plugin-inappbrowser
第 2 步:我也安装了 npm install @ionic-native/in-app-browser --save
并且命令行(终端)中没有错误
第 3 步:我将插件导入 app.module.ts import { InAppBrowser } from '@ionic-native/in-app-browser';并且代码编辑器中没有错误
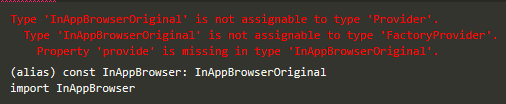
!!!第 4 步:当我尝试将 InAppBrowser 添加到提供程序部分时,我遇到了如下图所示的错误

如果看不到:http://prntscr.com/mc964l链接在这里。
为什么会发生该错误,我不明白。
有人可以帮我解决这个问题吗?
提前致谢!
最佳答案
ionic 3:
安装 Cordova 和 Ionic Native 插件:
$ ionic cordova plugin add cordova-plugin-inappbrowser
$ npm install --save @ionic-native/in-app-browser@4
您必须在@ 字符后将版本 4 附加到包名称(版本 5.x 与 Ionic 3 不兼容):
然后,添加到 Provider:
import { InAppBrowser } from '@ionic-native/in-app-browser';
...
@NgModule({
...
providers: [
...
InAppBrowser
...
]
...
})
export class AppModule { }
来源:https://ionicframework.com/docs/v3/native/in-app-browser/
ionic 4:
对于 Angular,导入路径应该以 结尾/ngx
import { InAppBrowser } from '@ionic-native/in-app-browser/ngx';
然后,添加到 Provider:
// app.module.ts
import { InAppBrowser } from '@ionic-native/in-app-browser/ngx';
...
@NgModule({
...
providers: [
...
InAppBrowser
...
]
...
})
export class AppModule { }
来源:https://ionicframework.com/docs/native#angular
关于ionic-framework - ionic 3|将 InAppBrowser 添加到提供程序时遇到的问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54373315/