我负责为 ActionScript 3 中的等距视频游戏设计演示。我有位图 spritesheets,显示我正在使用的头像在各个方向站立和行走。行走动画由三帧组成。
不过,我的问题是我需要弄清楚如何使用它们。我不熟悉 Flash 中的动画,我需要有关如何 gotoAndPlay() 正确方向的行走帧的输入。我不认为隔离必要的方向会是一个挑战,就像启动它并在箭头键按下时保持它继续运行一样。
我当前的代码基本上由 KEY_UP 和 KEY_DOWN 的键盘处理程序组成,每个处理程序都包含一个更改 Avatar.currentDirection 属性的 switch-case 语句。当按键按下时,处理程序继续触发,但我需要向游戏添加动画。
我看过一些示例,其中他们只是将动画嵌入到 SWF 中,传播各种行走阶段的数组,并使用 EnterFrame 事件处理程序在它们之间交替,但这看起来真的很笨拙。我想最后我会尝试使用 Adobe Animate,但我不知道您应该如何做到这一点。
最佳答案
Ops,幸运的是我现在正在使用 Sprite (图集动画)!
如果我是对的,您只需要使用它们来播放一些具有功能的动画。
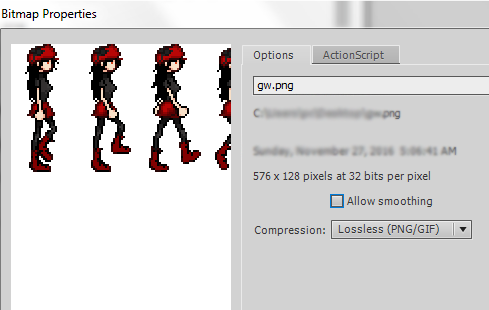
如果你有一个大小适中的 Sprite ,上面铺有像这样的等距插槽: (9 帧大小为 64x128)
你的工作很简单,只需从库中创建新的动画片段,在其中,在图层(命名为蒙版)中创建一个无边框矩形(这是我们的蒙版),然后将图像导入项目,最好禁用平滑功能从图像属性,
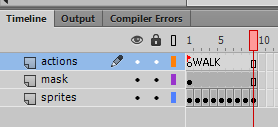
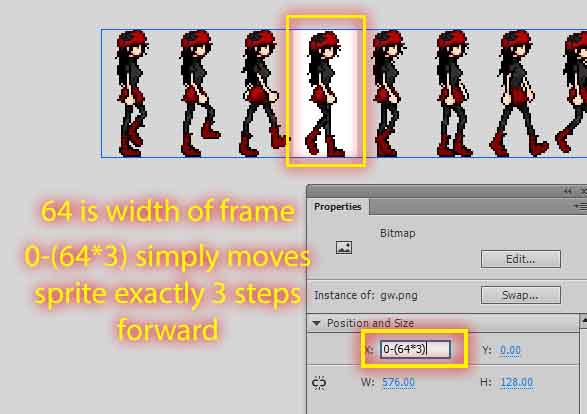
现在,在您的影片剪辑中,您必须创建新层(在 mask 层下)并为每一帧添加 Sprite 图像,并更改其位置:
最后,开启 mask 层的 mask ,然后是编码时间,
命名您的动画查询(如图像 3),对于可循环动画,在最后一帧中插入 gotoAndPlay('anim_name')。我希望您熟悉控制影片剪辑动画,这是任何 Flash 项目的基本概念。
现在扩展支持8个方向,你只需要根据单键和多键播放和切换方向,
关于actionscript-3 - 方向键8方向图形动画,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40824902/