我使用(2018 年冬季)能够使用以下任一方法捕获 JSON 响应
Chrome 或 Firefox 开发者工具。现在对于我需要的长的( >> 1 MB )Chrome 不起作用,Firefox 截断为 1 兆字节。这是使用开发人员工具。短的适用于 Firefox。
最近有一个关于“firebug”的回复说它已在 Firefox 中修复,但没有。
这是 familytreedna.com 对用于构建树的大型 JSON 文件的响应。网页可以工作...但是下载数据文件需要很长时间(11 兆字节!)这是开发人员工具中的错误还是“功能”。
最佳答案
默认情况下,Firefox 开发工具网络检查器仍将响应截断为 1MB。
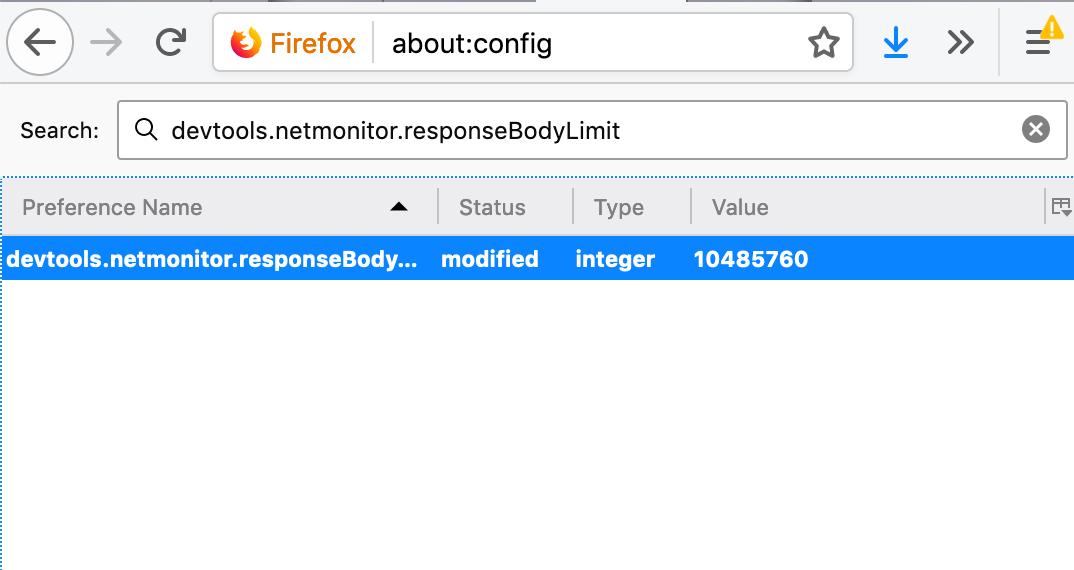
您可以通过导航到 about:config 来更改或禁用限制。和改变devtools.netmonitor.responseBodyLimit .要禁用限制,请将其设置为 0。

关于google-chrome-devtools - Firefox 开发者工具截断长网络响应,Chrome 不显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51687462/