为了在我的小部件上放置自定义字体,我创建了一个位图,其中包含该字体,然后将该位图放置到我的 RemoteView 中。然而,位图上的文本非常模糊,与 Activity 中的清晰度相比,它看起来非常像素化。
已经有相当多的应用程序在小部件上使用自定义字体。不过,我还没有找到一种可靠的方法来做到这一点。如果有人对这个问题有更好的解决方案,我很乐意听到!
现在这就是我用来创建位图并将其放置在小部件上的方法:
RemoteViews widgetView = new RemoteViews(this.getPackageName(), R.layout.widget);
widgetView.setImageViewBitmap(R.id.widgetImage, buildBitmap());
与
public Bitmap buildBitmap() {
Bitmap bitmap = Bitmap.createBitmap(160, 84, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
TextPaint textPaint = new TextPaint(TextPaint.LINEAR_TEXT_FLAG | TextPaint.ANTI_ALIAS_FLAG);
textPaint.setTypeface(getFont());
textPaint.setStyle(Style.FILL);
textPaint.setColor(fontColor);
textPaint.setTextSize(fontSize);
StaticLayout staticLayout = new StaticLayout(textString, textPaint, bitmap.getWidth(), Alignment.ALIGN_NORMAL, 1.0f, 0.0f, false);
staticLayout.draw(canvas);
return bitmap;
}
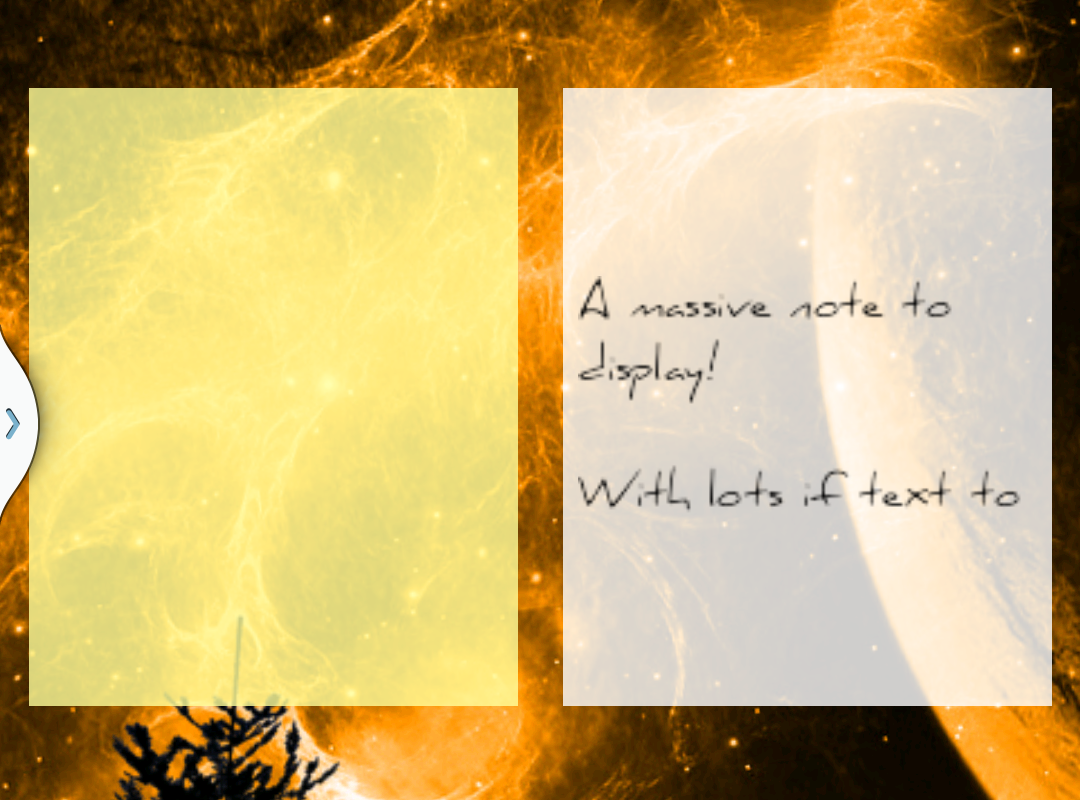
罪魁祸首小部件!最上面的是自定义字体,中间的图片是位图上默认的Sans字体,说明无论用什么字体,文字都是模糊的。
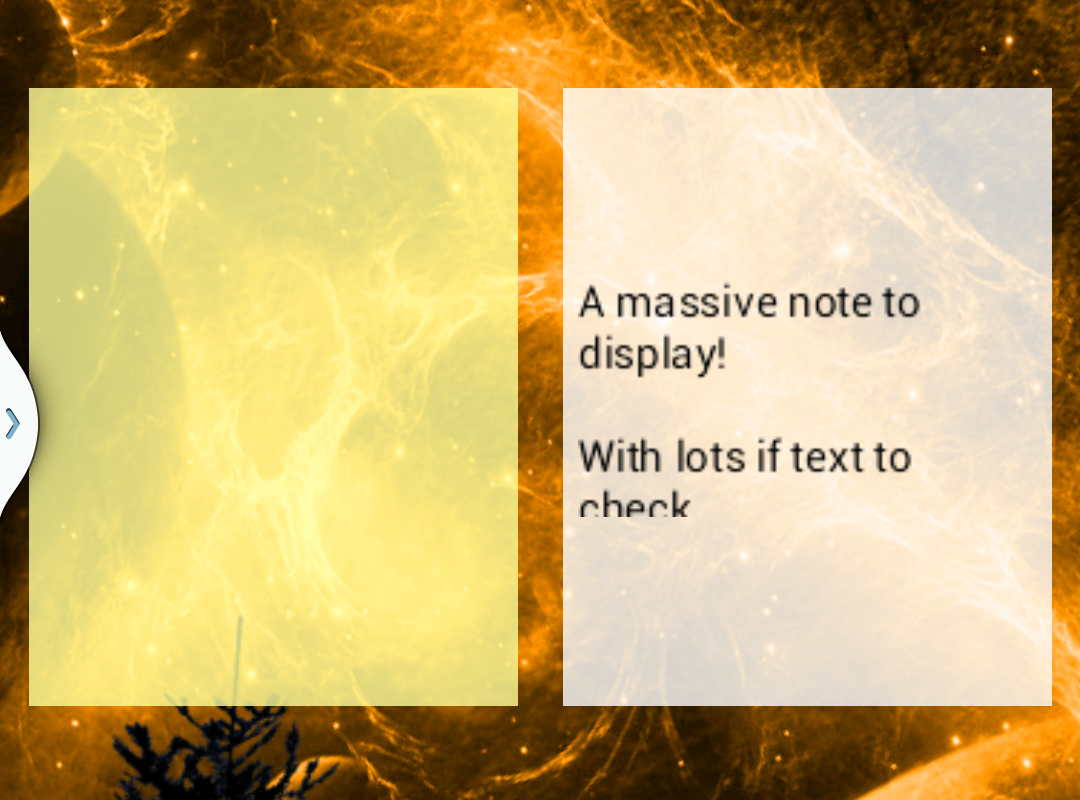
最后一个图像是使用默认 remoteView.setTextViewText("Text"); 而不是位图时文本的样子。
如能就此问题提供任何帮助,我们将不胜感激!



最佳答案
您不能假设 160x84。这是一个非常小的尺寸。如您所见,缩放后它可能会变得模糊。相反,您需要根据在给定 sp 处对文本的测量来实际测量位图大小。 Paint.measureText有时对于这类东西获得宽度很有用,但你也需要高度才能正确完成,所以 getTextBounds可能更有用。您可能还需要添加一些填充,但这应该可以帮助您入门。正如您在照片中看到的那样,清晰度并不是您必须处理的唯一问题。您还必须弄清楚自动换行(也许这就是 Paint.measureText 会派上用场的地方)。
关于android - RemoteViews (Widget) 在使用位图时有模糊文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17764907/