,
我尝试创建一个 View 并遇到麻烦。
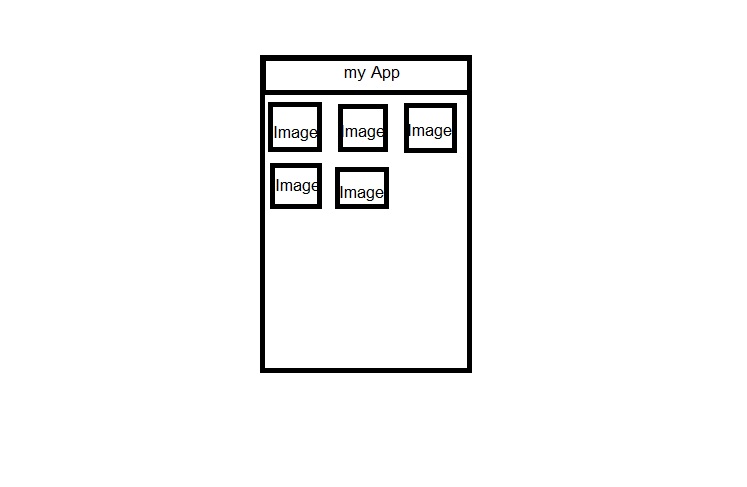
我试图用 ngFor 创建一行图像,所以我不知道将出现在屏幕上的图像的执行数量,但需要它看起来像那样,
如果有 3 张照片,它将排成一行,但是当添加第四张图片时,它将换行 
谢谢
最佳答案
这个问题可以用 warpLayout 解决
关于nativescript |layouts 为 ngFor 循环创建 ui,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49365969/