我有一个集合 View ,它有一个 UICollectionViewFlowLayout
我在里面放了 10 个项目。它们有不同的尺寸:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row<6) {
CGSize retval = CGSizeMake(100, 100);
return retval;
}
CGSize retval = CGSizeMake(200, 130);
return retval;
}
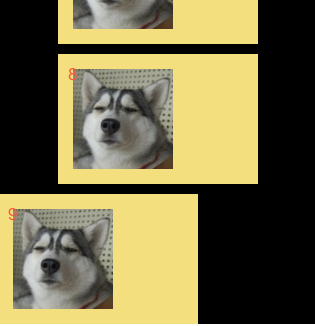
它的布局如下:
前6个单元格看起来不错,7-9个是正确的,但最后一个没有居中对齐,


任何人都可以向我解释这一点?
和怨恨的日子我在玩收藏布局,但仍然对选择感到困惑
flowlayout 和自定义布局。这有什么原则吗?
提前很多谢谢。
最佳答案
我遇到了一个类似的问题,集合 View 中的最后几个单元格有一个难看的偏移。在我的情况下,这是由于不遵守有关项目大小的部分插图的结果。
尝试将 flowLayout 的 sectionInset 设置为 0:
flowLayout.sectionInset = UIEdgeInsetsZero;
如果这不起作用,您可能需要强制执行 minimumInterItemSpacing 因为流布局似乎在最后几个单元格上对此进行了干扰:
flowLayout.minimumInteritemSpacing = 10.f;//or any reasonable number
关于最后一个单元格的 UICollectionView 布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24860754/