在一个 Flex Mobile 项目中,我有一个简单的 itemRenderer,我试图在其中创建一个“气泡”短信效果,类似于 ichat 或 iphone(只是为了让您明白我想要什么)。但是,如果文本比屏幕长,它就会跑掉,而不仅仅是下一行。
如果我将持有矩形的组(以创建气泡效果)和标签设置为 100%,它可以工作并防止它超出列表容器边界,但该组始终为 100%,看起来很糟糕,我'我试图让“气泡”保持在文本周围。
无论如何,在我的 itemRenderer 顶部,我尝试指定:
<s:ItemRenderer xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" width="100%" height="100%">
这是我认为的布局,因为 msg_container 的宽度为 100% 我希望 bubble_lable_group 不会超过那个,但是...它不会...它刚跑掉。我尝试设置最大宽度,但不允许您输入百分比。再说一遍。我知道如果我将 bubble_lable_group 宽度设置为 100% 它会起作用,并防止它离开边缘,但是矩形“气泡”一直延伸到整个方向,看起来很糟糕。
<s:VGroup id="main_container" horizontalAlign="left" paddingBottom="10" paddingTop="10"
verticalAlign="top" width="100%">
<s:VGroup id="name_container" width="100%">
<s:Label id="name_label" fontSize="20" fontWeight="bold" text="Name: " />
</s:VGroup>
<s:VGroup id="msg_container" width="100%" paddingLeft="20">
<s:Group id="bubble_lable_group">
<s:Rect id="the_bubble_shape" width="100%" height="100%" radiusX="15" radiusY="15" >
<s:fill>
<s:LinearGradient rotation="90">
<s:GradientEntry color="{grOne}"/>
<s:GradientEntry color="{grTwo}"/>
</s:LinearGradient>
</s:fill>
</s:Rect>
<s:Label id="msg_txt" width="100%" text="msg text here"
fontSize="18" color="#FFFFFF" paddingTop="15" paddingRight="15" paddingBottom="15" paddingLeft="15"/>
</s:Group>
</s:VGroup>
</s:VGroup>
我可以提出任何想法或技巧来实现我想要的效果并将其全部保存在父列表容器中吗?我很难过。
编辑:
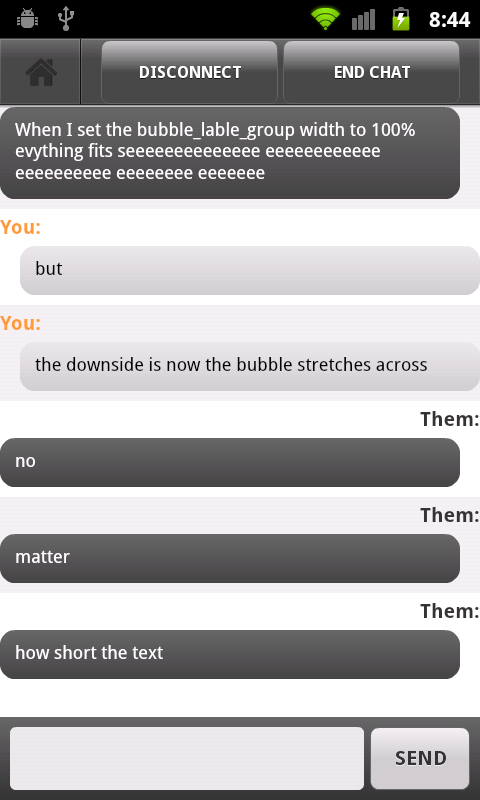
以下是一些有助于说明问题的屏幕截图:


最佳答案
好吧,看来您想设置 maxWidth 属性。只是,你只能用像素来设置它,而不是百分比。我猜因为你在移动设备上,你不想设置绝对像素。 Soooo,如果你做了一些有点棘手的事情怎么办?数据将最大宽度绑定(bind)为渲染器的宽度减去消息容器的填充...
<s:Group id="bubble_lable_group" maxWidth="{width - msg_container.paddingLeft}" >
感觉像是 hack,但对我有用:)
注意:在移动设备中使用标准的 ItemRenderer 类效率很低。这对您来说可能不是问题,但请注意这一点。有关详细信息,请参阅 360Flex 的演示文稿:http://zaa.tv/2011/06/360flex-denver-2011-flex-performance-tips-and-tricks/
关于apache-flex - 如何防止 itemRenderer 中的容器超出列表容器的宽度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6554291/