我已经像这样设计了我的工具提示(不是真正的颜色)
QToolTip {
border: 1px solid blue;
border-radius: 10px;
background-color: red;
}
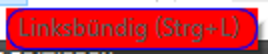
但背景不会在角落处被剪裁:

为什么不剪辑?
最佳答案
在你的问题被问到两年后,在同样的问题上苦苦挣扎,通过实验和谷歌搜索,我得出了以下结论:
setAttribute(Qt::WA_TranslucentBackground); + setMask()工作正常,以及其他更简单的方法来实现小部件透明度 最后,如果你真的很喜欢它,递归遍历小部件的 child 并安装事件过滤器可能是一个足够的解决方案,比如:
if (event->type() == QEvent::ToolTip) {
QHelpEvent *helpEvent = static_cast<QHelpEvent *>(event);
// Your code here
return true;
}
如果您不希望这些工具提示随处可见,那就更容易了。有时您已经需要做一些类似的事情来将复杂的 CSS 样式从文件应用到动态创建的小部件,但无论如何这不是“无代码解决方案”。唉,到目前为止找不到更好的方法。
关于QToolTip 背景颜色不会被边框半径剪裁,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39120586/