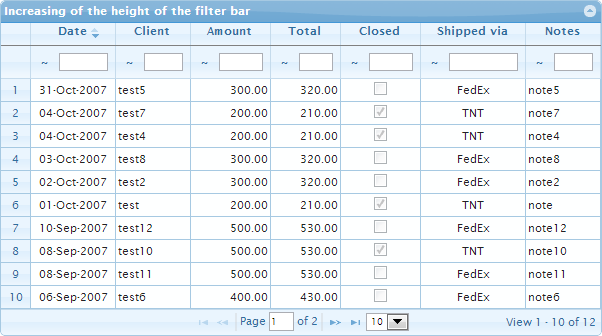
我有一个 jqgrid,我在其中实现了网格顶部的过滤器工具栏。现在我想增加所有过滤器工具栏列的高度,但我没有得到确切的想法。我在网上搜索了一下,了解到可以通过更改网格的 .css 文件来完成,但没有获得确切的代码片段。
我还必须增加网格行的高度。
$('#mytable').jqGrid('filterToolbar', {autosearch: true});
最佳答案
过滤器工具栏的高度由ui.jqgrid.css的几行设置。默认高度为 20px。例如,要将其增加到 30px,您可以向页面添加额外的 CSS 样式定义,以覆盖 ui.jqgrid.css 中的设置。例如the following demo (和不使用搜索操作的 another one)使用以下样式
.ui-jqgrid .ui-search-table { height: 30px; }
.ui-jqgrid .ui-search-table .ui-search-oper { height: 30px; }
.ui-jqgrid .ui-jqgrid-htable .ui-search-toolbar th { height: 32px; }
显示

我在演示中添加了 the answer 中描述的样式也只是为了提高输入字段的可见性。
关于jqgrid - 如何增加放置在JQGRID顶部的过滤器工具栏的高度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18799445/