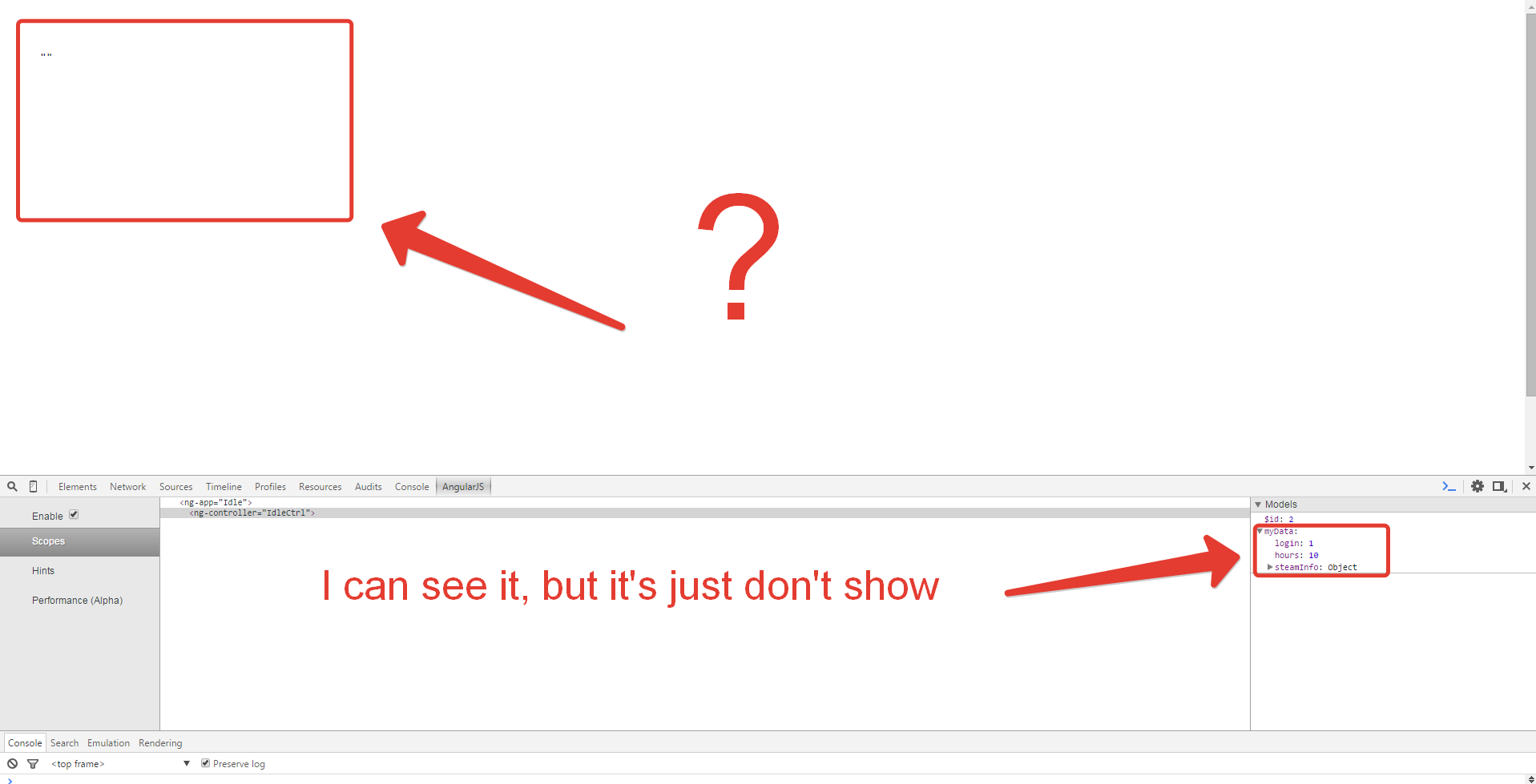
我无法在我的 html 中显示对象数据,只能得到空白字段。我可以使用 Angularjs Batarang 查看数据,但无法在 html 中显示。感谢您的任何回答。
index.html
<!DOCTYPE html>
<html lang="en" ng-app="Idle">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/0.11.2/angular-material.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Test</title>
</head>
<body ng-controller="IdleCtrl">
<pre>{{ myData.length }}</pre>
<pre>{{ myData | json}}</pre>
<!-- Angular Material Dependencies -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.7/angular.min.js"></script>
<script src="js/angular-animate.min.js"></script>
<script src="js/angular-aria.min.js"></script>
<script src="js/angular-messages.min.js"></script>
<!-- Angular Material Javascript now available via Google CDN; version 0.11.2 used here -->
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/0.11.2/angular-material.min.js"></script>
<script src="js/myapp/app.js"></script>
<script src="js/myapp/filters.js"></script>
</body>
</html>
app.js
var app = angular.module('Idle', ['ngMaterial']);
app.controller('IdleCtrl', ['$scope', '$http', function($scope, $http){
$http.defaults.headers.common["X-Custom-Header"] = "Angular";
$http.get('data/currentUser').then(function(request) {
$scope.myData = request.data;
});
}]);
数据/当前用户 json
{"login":1,"hours":10,"steamInfo":{"provider":"steam","_json":{"steamid":"76561198015496944","communityvisibilitystate":3,"profilestate":1,"personaname":"SLI","lastlogoff":1444503135,"commentpermission":1,"profileurl":"http://steamcommunity.com/id/slipros/","avatar":"https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/4d/4d66e9aa26d7d797e391509f964a06402f884258.jpg","avatarmedium":"https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/4d/4d66e9aa26d7d797e391509f964a06402f884258_medium.jpg","avatarfull":"https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/4d/4d66e9aa26d7d797e391509f964a06402f884258_full.jpg","personastate":1,"realname":"Kirill Malikov","primaryclanid":"103582791435895197","timecreated":1257803858,"personastateflags":0,"gameid":"730","loccountrycode":"RU","locstatecode":"66","loccityid":42316},"id":"76561198015496944","displayName":"SLI","photos":[{"value":"https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/4d/4d66e9aa26d7d797e391509f964a06402f884258.jpg"},{"value":"https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/4d/4d66e9aa26d7d797e391509f964a06402f884258_medium.jpg"},{"value":"https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/4d/4d66e9aa26d7d797e391509f964a06402f884258_full.jpg"}],"identifier":"http://steamcommunity.com/openid/id/76561198015496944"}}
最佳答案
我想无论您使用 Angular 的任何框架,都会干扰您使用 {{ 和 }}echo 数据的方式>.
尝试将上述内容更改为以下内容:
<pre>@{{ myData.length }}</pre>
<pre>@{{ myData | json}}</pre>
关于javascript - Angularjs 无法在 html 中显示对象,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33061406/