尝试按照这些步骤制作 AngularJS 2.0 sample应用程序运行。
在这一步,将代码放入 app.ts:
/// <reference path="typings/angular2/angular2.d.ts" />
import {Component, View, bootstrap} from 'angular2/angular2';
获得最新的 14.1.3
IntelliJ IDE .但是好像看不懂
'import' (突出提示)问:那是因为它还不支持 TypeScript 1.5 吗? (它的IDE设置我可以看到嵌入式1.4版本)。
可以用那个IDE编译吗?
最佳答案
看起来你没有指定编译器参数来告诉使用哪个模块加载器,你还想确保你使用的是最新的 TypeScript 编译器,到目前为止最新的是 1.5.0 beta。
第一
你可以下载 TypeScript 编译器的 bin tsc 以及他们 GitHub 存储库中的所有其他相关文件:
https://github.com/Microsoft/TypeScript/tree/master/bin
或者您也可以将其安装为 Node.js 包:
npm install -g typescript
第二
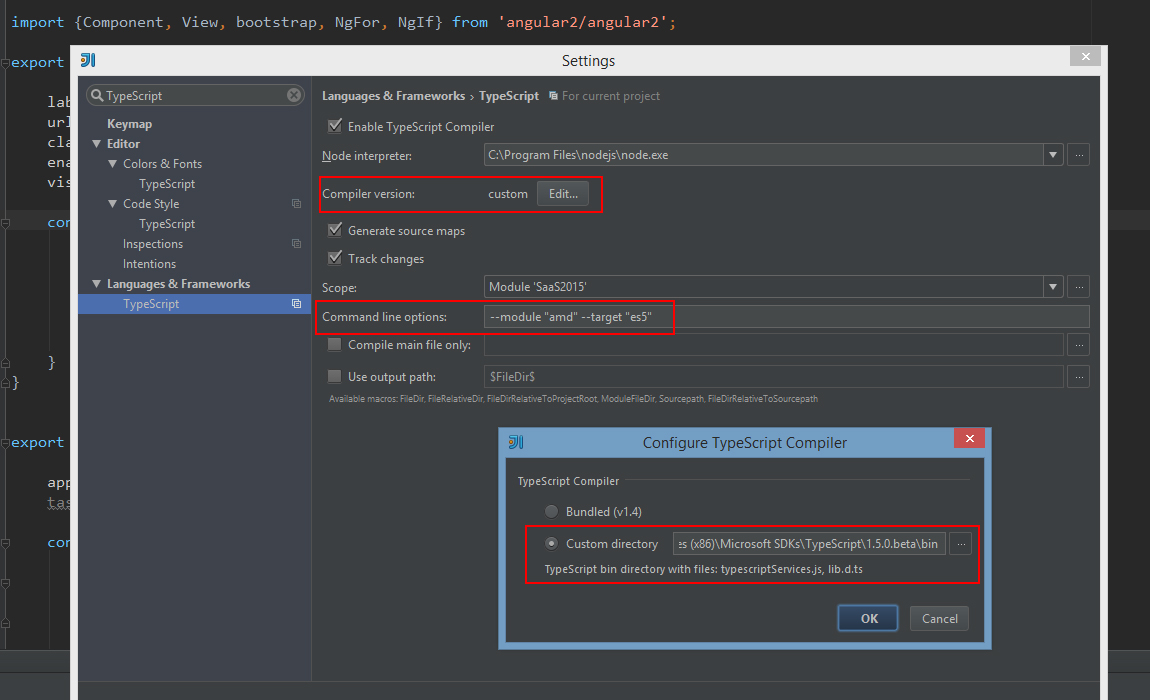
您需要通过将编译器版本更改为 来正确配置 intelliJ定制 并指向最新的 TypeScript bin 文件夹的位置
在 IntelliJ 中按 Ctrl+Alt+S , 搜索 typescript 及以下 语言和框架 选择 TypeScript,但请确保您的 IntelliJ 是最新的。
为了解决您在此处提出的问题,请指定以下命令行选项:
--module "amd" --target "es5"
截屏:

第三
值得一提的是,TypeScript 1.5 编译器和 Angular 2 都处于测试阶段,所以这个答案在接下来的几周或一个月内可能无关紧要。
享受!
丹妮
关于intellij-idea - AngularJS 2.0 TypeScript Intellij 想法(或 webstorm) - ES6 导入语法,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30219569/