我一直在努力使用 Impact 字体大约一年了。
它应该是一种网络安全字体,但事实并非如此。
当我使用标准的“Impact”时,它在移动平台上不起作用。如果我使用特定的字体@font-face,就不可能在 PC 和 Mac 上获得相同的渲染效果(我尝试了大约 20 个不同的版本,并在无用的字体上花费了大约 200 美元)。
我对标准的 Impact 很满意,因为它运行良好(有一些小技巧)。但它无法在手机(Chrome)上加载,它让我发疯,让我想跳出窗外。说真的,我受够了……
最佳答案
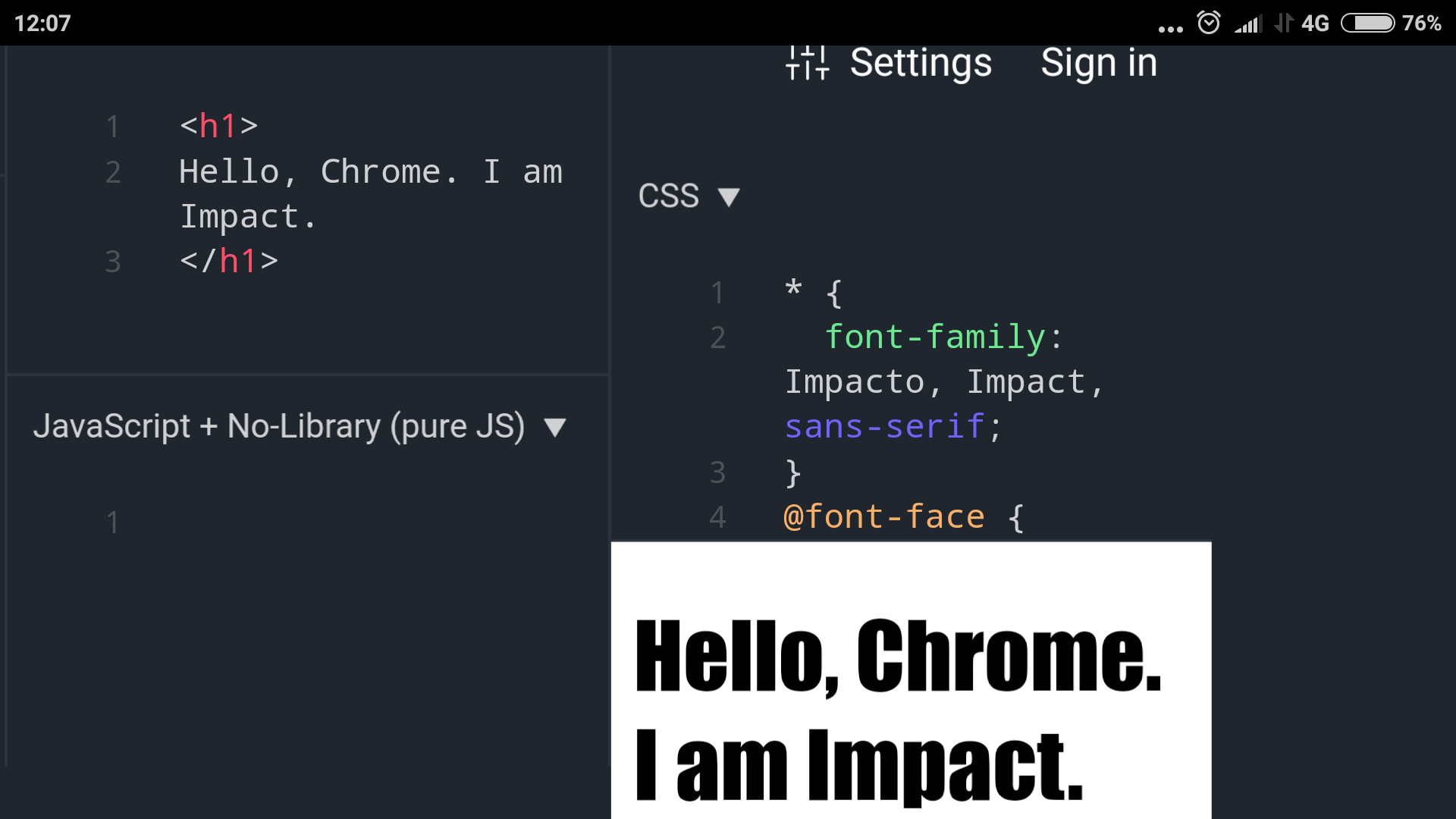
看看这个 fiddle → https://jsfiddle.net/yakunins/8e56vdy7/
* {
font-family: Impacto, Impact, sans-serif;
}
@font-face {
font-family: Impacto;
font-weight: bold;
src: url(data:font/ttf;base64,AAEAAAAXAQ...);
}
我在我的 Android 设备上得到了这个结果:

关于google-chrome - "Impact"字体不适用于移动版 Chrome,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17631130/