var chart = c3.generate({
data: {
columns: [
['data1', 30],
['data2', 130],
['data3', 130]
],
type: 'bar'
},
bar: {
width: 50,
}
});
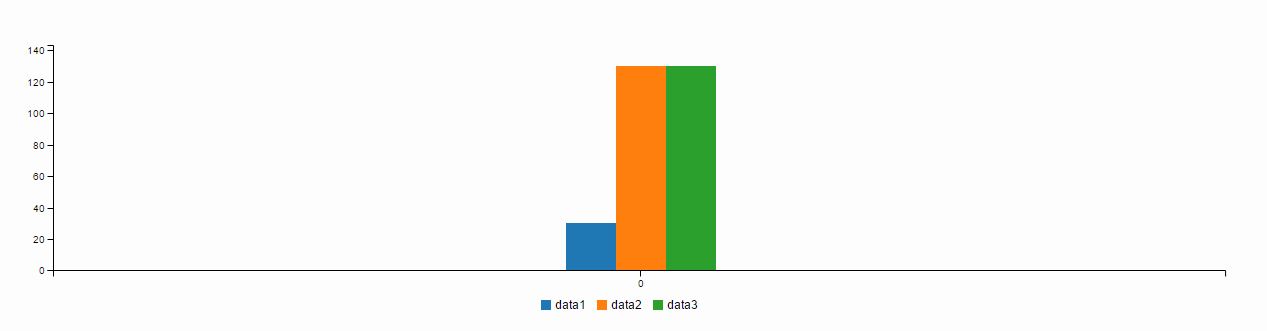
这里我们将数据分为三组显示为数据 1、数据 2 和数据 3,但图表的附加没有像图像中那样有任何空格

我们如何在条之间添加空间?
最佳答案
var chart = c3.generate({
data: {
columns: [
['data1', 30],
['data2', 130],
['data3', 130]
],
type: 'bar'
},
bar: {
space: 0.25
}
});
关于javascript - 我们如何在 c3js 中为多组条形图添加条形图之间的空间?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33864124/