给定 Windows Phone 7.1 项目中的格式化文本块:
<StackPanel Orientation="Horizontal">
<TextBlock Foreground="DarkGray" VerticalAlignment="Bottom" Margin="0,0,0,8">
<Run Text="total length "/>
<Run Text="{Binding TotalHours}" FontSize="48"/>
<Run Text="h "/>
<Run Text=":" FontSize="48"/>
<Run Text="{Binding TotalMinutes}" FontSize="48"/>
<Run Text="m "/>
</TextBlock>
</StackPanel>
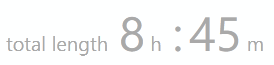
它正在 VS 设计器中正确预览:

它在 Blend 中已经不是我想要的样子:

它看起来就像在模拟器和真实设备中的 Blend(干得好 Blend 团队)一样。
是什么在 big 8 和 45 之前和之后添加了这些空格?
如何强制我的布局看起来正确(就像在 VS 设计器中一样)?
最佳答案
如果你写下你所有的Runs在同一行中,空白区域将消失。基本上,这里的新行是 UI 上的一个空白区域。
<TextBlock Foreground="DarkGray" VerticalAlignment="Bottom" Margin="0,0,0,8"><Run Text="total length "/><Run Text="{Binding TotalHours}" FontSize="48"/><Run Text="h "/><Run Text=":" FontSize="48"/><Run Text="{Binding TotalMinutes}" FontSize="48"/><Run Text="m "/></TextBlock>

关于silverlight - 具有多个 <Run> 间距的 TextBlock,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8130285/