我厌倦了很多东西,但即使我的电脑有,我也无法得到它。
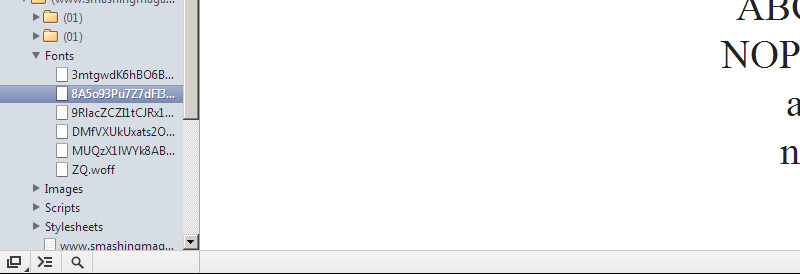
我怎样才能访问这个wont文件?它们具有 .woff 扩展名。在 chrome 检查器中双击它们只会显示一些 url。这是行不通的。
我的计算机上也没有安装此字体。
这实际上是我一生中第一次遇到 woff 格式和 web 开放格式的概念。我想下载网站正在使用的字体。我知道我可以下载图像,为什么不呢。

最佳答案
要获取 .woff 字体,请首先打开 chrome 开发工具面板 (Ctrl+Shift+i),转至网络 并重新加载页面。在那里您将看到页面下载的所有内容。找到 .woff 文件,右键单击并选择复制响应。
响应将是一个网址,因此将其粘贴到导航栏中。将下载一个文件,只需添加 .woff 扩展名即可。
关于fonts - 如何从 Chrome 开发者工具下载/提取字体?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20711393/