按照下面链接中的说明,我成功为我的 Django 应用程序构建了 REST API:http://django-rest-framework.org/tutorial/quickstart .
我可以通过在 Unix 提示符下执行以下操作来测试它:
curl -H 'Accept: application/json; indent=4' -u root:myPassword http://www.myWebsite.com/users/
它有效:)
但是,我想使用 Chrome 扩展 Advanced Rest Client 来测试相同的功能。 我已经安装了扩展程序,但我不知道在哪里/如何放置字段。当我进行有根据的猜测时(如您在屏幕截图中看到的),它拒绝它,并说“未提供身份验证凭据”

我应该如何/在哪里指定 REST API 的参数?
最佳答案
可发现性很差,但 Advanced Rest Client 处理基本身份验证的方式非常聪明。亚伯拉罕提到的快捷方式对我来说不起作用,但稍微探索一下就会发现它是如何工作的。
您需要做的第一件事是添加 Authorization header :

然后,当您将焦点放在 value 输入上时,会弹出一个漂亮的小东西(请注意右下角的“构造”框):

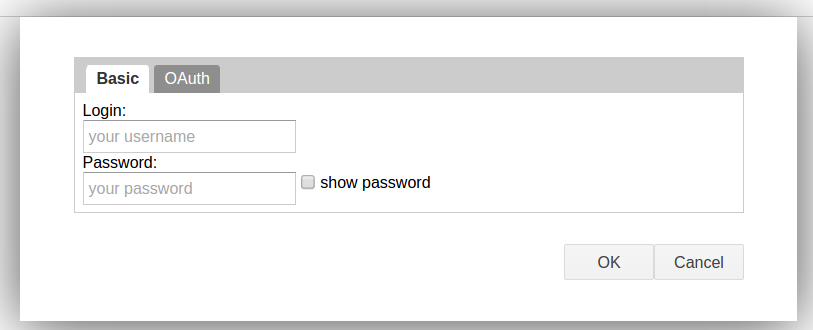
点击它会弹出一个框。如果您愿意,它甚至可以进行 OAuth!

田田!如果您在单击“构造”时将值字段留空,它将向其中添加 Basic 部分(我认为它也会添加必要的 OAuth 内容,但我没有尝试这样做,因为我当前的需求是基本身份验证),所以您不需要执行任何操作。

关于rest - 如何使用 Chrome 扩展程序 "Advanced Rest Client"测试 REST API,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20591770/