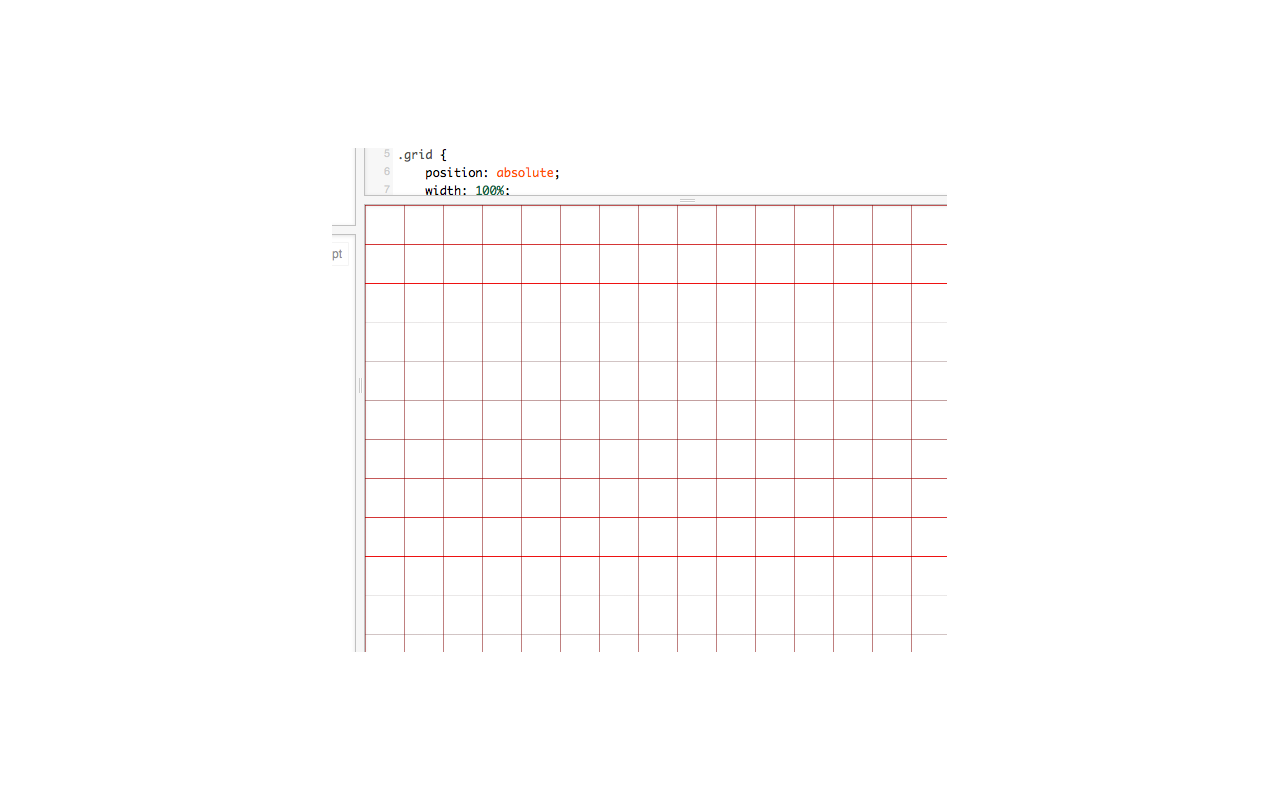
我正在尝试绘制一个网格作为 div 元素的背景。我只是喜欢使用 css,所以我决定使用 repeating-linear-gradient。然而,似乎浏览器对此的 react 完全不同,要么只画非常细的线,要么根本不画线(最糟糕的似乎是 Chrome,但 Mac 上的 Firefox (v21) 似乎也有一些问题)。我创建了一个jsfiddle here (如果您看不到任何内容,请尝试其他浏览器(Opera 似乎效果最好)或调整结果窗口的大小)。
CSS 代码有什么问题吗?或者有人知道解决方法吗?

CSS
.grid {
background-image:
repeating-linear-gradient(to right, transparent 1px, transparent 39px, red 40px, red 40px),
repeating-linear-gradient(to bottom, transparent 1px, transparent 39px, red 40px, red 40px);
}
最佳答案
我想我找到了答案(http://jsfiddle.net/PwzNB/4/):
.grid {
background-size: 20px 20px;
background-image:
repeating-linear-gradient(to right, transparent 1px, transparent 39px, red 40px, red 40px),
repeating-linear-gradient(to bottom, transparent 1px, transparent 39px, red 40px, red 40px);
}
奇怪的是,background-size: 10px 10px; 会将网格大小更改为 10x10,而不更改 background-image 属性。 .
更新
这可能是我会选择的版本。网格尺寸基于背景图像的大小,因此我只需要设置background-size来调整网格大小。 Jsfiddle here ,这里有一些代码:
.grid {
background-size: 20px 20px;
background-image:
repeating-linear-gradient(to right, transparent, transparent calc(100% - 1px), red calc(100% - 1px), red 100%),
repeating-linear-gradient(to bottom, transparent, transparent calc(100% - 1px), red calc(100% - 1px), red 100%);
}
关于css - 重复线性渐变在某些浏览器中不可见,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17359965/