我有一个使用 vue cli 3 创建的项目。当我运行命令“npm runserve”时,它会给出以下成功消息(我用假的 # 替换了我的 IP 地址):
App running at:
- Local: http://localhost:8080/
- Network: http://1.2.3.4:8080/
在我自己的电脑上一切正常。在我自己的计算机上,我可以通过本地和 IP 地址访问,但无法在连接到同一 wifi 网络的其他设备上使用网络地址访问。
我尝试过以下方法:
On vue.config.js:
devServer: {
host: '0.0.0.0'
}
and
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false
}
on my package.json:
"scripts": {
"serve": "vue-cli-service serve --host 0.0.0.0",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
and
"scripts": {
"serve": "vue-cli-service serve --host 0.0.0.0 --allowed-hosts 1.2.3.4",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
我的 tomcat 服务器在端口 80 上运行,并且在我的计算机和其他设备上运行良好...我不知道还能做什么...
这是我遇到的错误页面:
 如何才能从同一网络上的其他设备访问我的 vue 项目?
如何才能从同一网络上的其他设备访问我的 vue 项目?
感谢您的时间和帮助!
最佳答案
到目前为止,任何 Vue.js 项目中的 npm runserve 将允许您从本地或网络中的任何设备访问该项目(应用程序运行于):
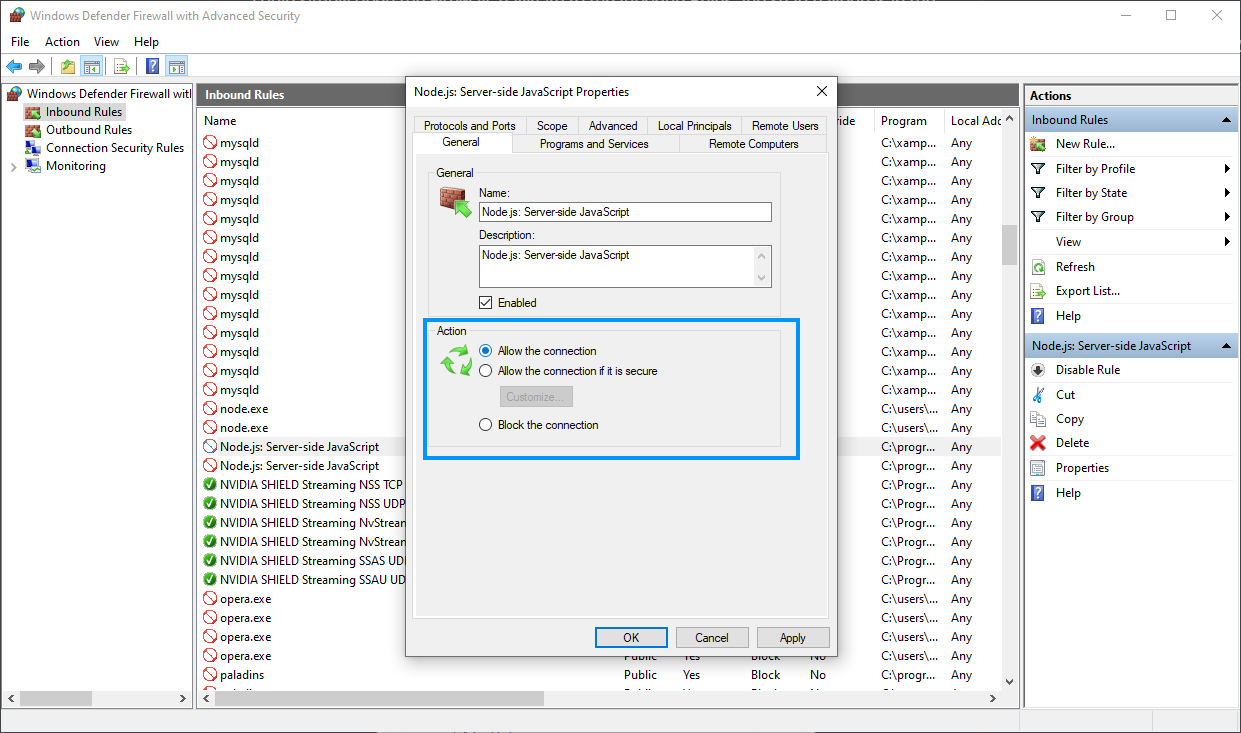
如果您在 Windows 中(作为主机)并且无法通过 CLI 在提到的地址从网络中的其他设备访问该项目,则需要在防火墙设置中允许 Node.js 的入站连接:
搜索Node.js相关规则并修改,允许入站连接:
就我而言,我有 4 条与 Node.js 相关的规则,在允许入站连接后,我能够在同一网络中的移动设备中访问从桌面提供的项目。
关于npm - 在其他设备上无法通过IP地址访问Vue项目 vue cli 3 npm,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52336858/