我有此代码来显示自定义行列表。
struct ContentView : View {
var body: some View {
VStack(alignment: .leading) {
List(1...10) {_ in
CustomRow()
}
}
}
}
但是,我想删除每一行上的行。我尝试不使用 List ,而是在 ScrollView 中使用 ForEach ,但它完全删除了所有样式,包括其填充和边距。我只想删除这些行,没有别的。
请帮忙,谢谢。
最佳答案
iOS 15:
今年,Apple 推出了新的修饰符 .listRowSeparator,可用于设置分隔符的样式。你可以通过 .hidden 来隐藏它:
List {
ForEach(items, id:\.self) {
Text("Row \($0)")
.listRowSeparator(.hidden)
}
}
iOS 14:
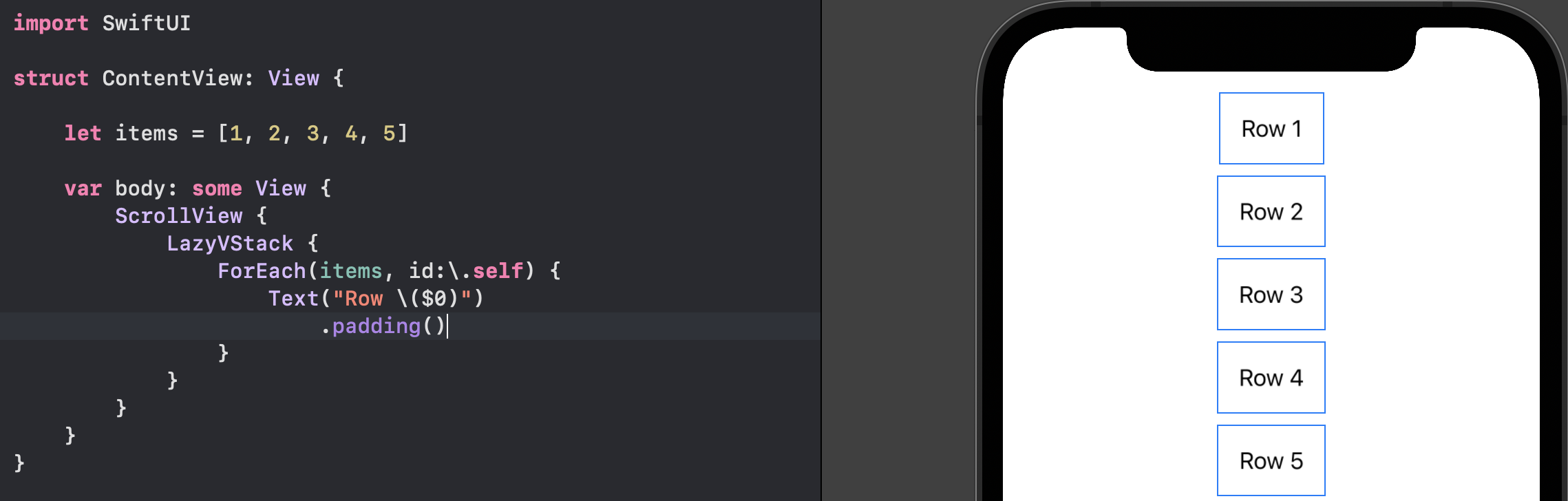
您可以考虑在 ScrollView 中使用 LazyVStack (因为 iOS 不支持 SwiftUI 的 UIAppearance不再列出)。

iOS 13:
⚠️ This method is deprecated and it's not working from iOS 14
iOS 13 的 SwiftUI 的 List 后面有一个 UITableView。因此要删除
额外分隔符(列表下方):
您需要一个tableFooterView并删除
所有分隔符(包括实际分隔符):
您需要将separatorStyle设置为.none
使用示例
init() {
if #available(iOS 14.0, *) {
// iOS 14 doesn't have extra separators below the list by default.
} else {
// To remove only extra separators below the list:
UITableView.appearance().tableFooterView = UIView()
}
// To remove all separators including the actual ones:
UITableView.appearance().separatorStyle = .none
}
var body: some View {
List {
Text("Item 1")
Text("Item 2")
Text("Item 3")
}
}
请注意,默认情况下,静态列表在列表下方不会显示额外的分隔符
关于ios - 如何在不使用 ForEach 的情况下从 SwiftUI 中的列表中删除行分隔符?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56553672/