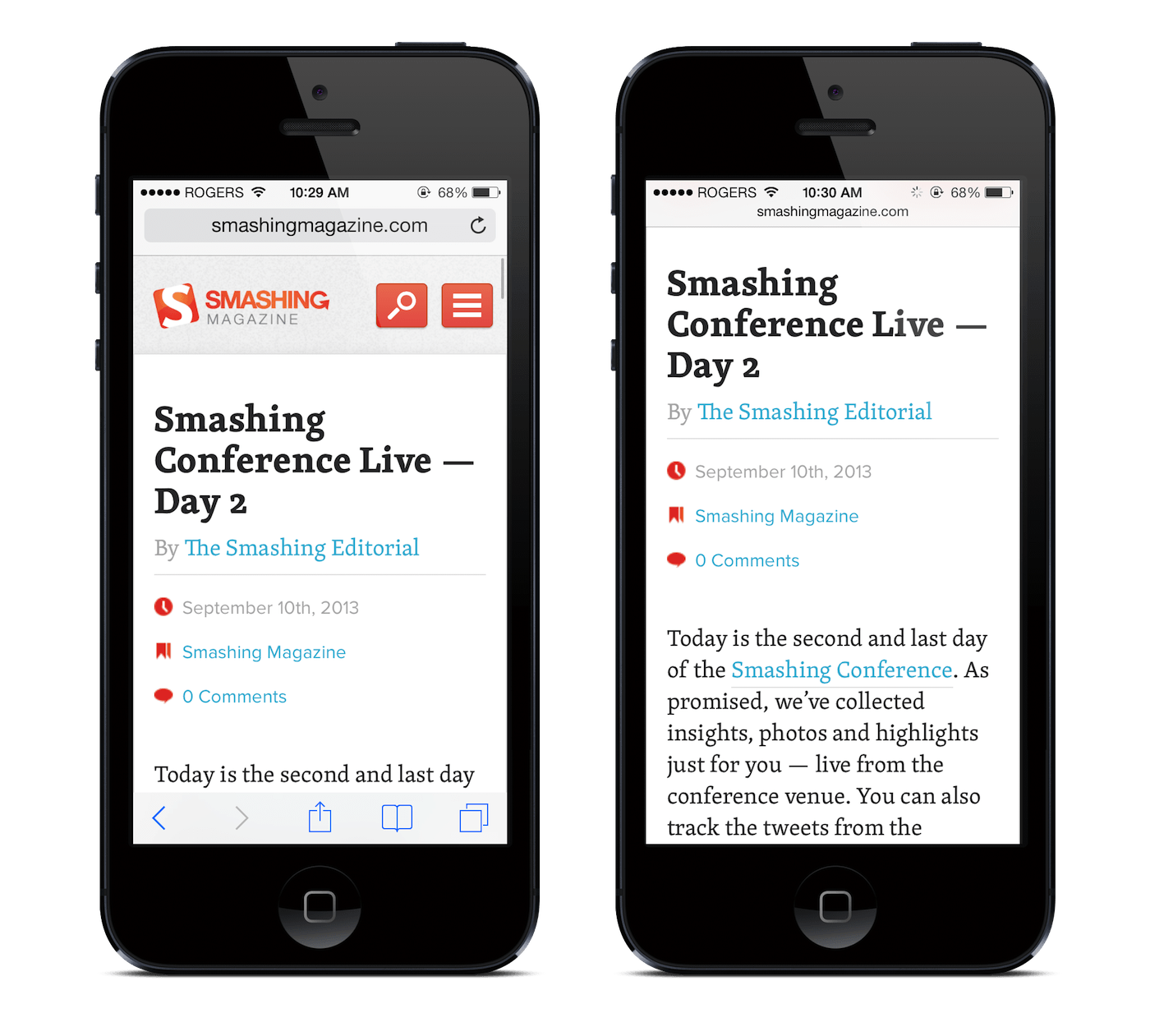
移动设备上的 Safari 和 Chrome 在页面加载时都包含可见的地址栏。当页面的 body 滚动时,这些浏览器会将地址栏滚动到屏幕外,以便为网站提供更多空间,如下图所示:
我的网站允许这样做时遇到了一些问题。我正在制作一个神奇宝贝图鉴,其中包含所有神奇宝贝的很长列表。但是,按照我设置页面的方式,它不想将地址栏滚动到视线之外。
我的 html 看起来像:
<body>
<app> <!-- My Angular2 tag for the app, no special styles for this -->
<nav>...</nav> <!-- The red nav bar and hamburger menu, default bootstrap -->
<div class="fluid-container">...</div> <!-- The container for all pokemon entries -->
</app>
</body>
如果我滚动到列表的绝对底部(即 721 个条目),那么任何更多的滚动都会将地址栏移离屏幕顶部。如果我触摸导航栏并将其向上拖动,那么地址栏就会移出屏幕。这两种方法似乎都不直观。
我想有某种方法可以使用 javascript 滚动页面正文来隐藏它,但是 what I've tried so far不起作用。当我这样做时,没有发生可见的滚动。
如何滚动页面以在页面加载后不久隐藏移动浏览器的地址栏?
编辑:我对此研究得越多,就越不可能在没有用户交互的情况下做到这一点。如果我需要用户交互,用户在屏幕中央的触摸是否可以首先尝试滚动正文,然后再尝试滚动包含其中所有条目的 div ?如果这按照我的想法工作,那么它会首先将地址栏滑开,然后再滑动列表。这与默认浏览器行为相反,因此可能不可能/容易/可靠,但我愿意尝试看看是否有人有任何想法。
最佳答案
我知道这已经很旧了,但我必须在这里添加它..
虽然这不是完整的答案,但它是一个“补充”
如果您不使用 https,地址栏不会消失。
还有
如果您使用 https 并且地址栏仍然无法隐藏,则您的网页中可能存在一些 https 错误(例如从非 https 位置提供某些图像。)
希望这有帮助..
关于javascript - 如何隐藏手机浏览器的地址栏?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37395561/