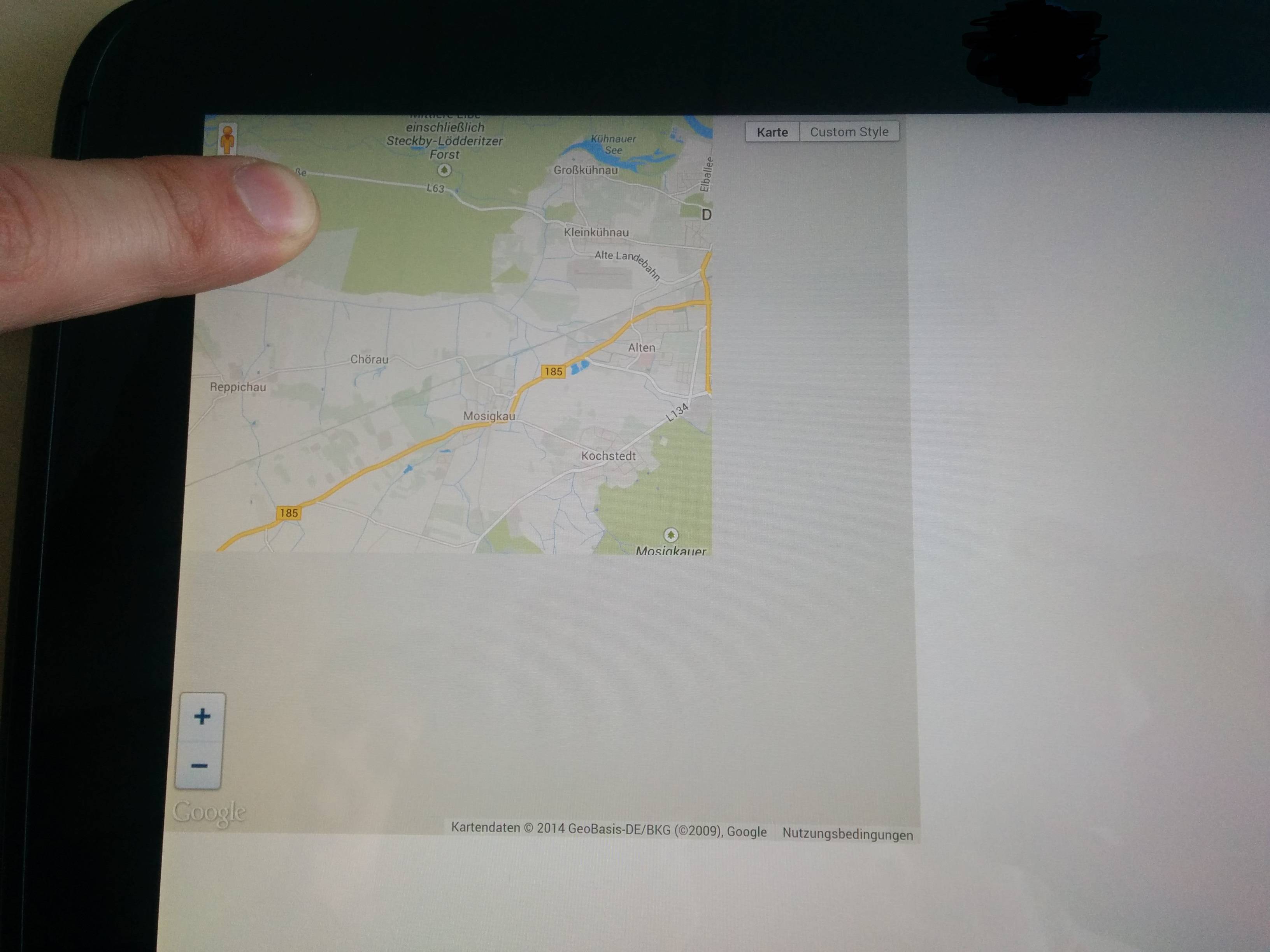
我必须在 WebView 中使用谷歌地图 javascript api。问题是,拖动 map 时,不会加载丢失的图 block 。在我的台式电脑上的浏览器中,我无法获得相同的行为,但在拖动 map 时加载图 block 。在图片中,我拿着 map ,直到我松开手指才发生任何事情。

我在 gmaps bugtracker 中发现了一个问题(不完全适合我的问题,但有点接近),并尝试了提到的所有解决方案: https://code.google.com/p/gmaps-api-issues/issues/detail?id=1448
这是我迄今为止尝试过的:
// Setting the maps div container to a fixed size
#map-canvas {
height: 600px;
width: 600px;
}
// Emit resize trigger on mouse move
$(document).ready(function () {
$("#map-canvas").mousemove(function (event) {
setTimeout(function () {
google.maps.event.trigger(map,'resize');
map.setZoom(map.getZoom());
}, 100);
});
});
// loading Google Maps API after document has been loaded
function loadScript() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&' +
'callback=initialize';
document.body.appendChild(script);
}
window.onload = loadScript;
代码正在运行,并且 mousemove 事件被触发。我在 Nexus 10 设备上使用 android:minSdkVersion="19"。
最佳答案
试试这个...只有在调整 map 大小时才会出现此问题。
google.maps.event.addDomListener( map, 'drag', function(e) {
google.maps.event.trigger(map,'resize');
map.setZoom(map.getZoom());
});
关于javascript - Google map 在拖动时不会更新图 block ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22403890/