在我的项目中,我必须使用 Canvas 在另一个相同尺寸和图案图像上实现一个不同的颜色图像,并且图像不是圆形或矩形形状。所有这些都是波浪形状,它将应用于单个主背景图像,以便在每个 onclick 函数上显示多个图形。
重叠的图像应更改为另一种选定的颜色。我的问题有没有什么方法可以使用canvas来更改canvas绘制的图像颜色,或者我们需要始终使用不同的图像并应用CSS/jQuery。
我读到了有关 Canvas 图像遮蔽和重叠的内容。但无法理解我的图像,因为它们不是方形或圆形,那么第一件事就是我如何在单个图像上绘制多个波形。我不知道我搜索过但未能搜索到完美的解决方案。
我的需要只是在 Canvas 上绘制一个波浪图像,并通过单击功能更改其颜色,并设置另一个带有背景图像的 div,并且两个以上的 Canvas 将重叠。这可能吗?
(这意味着:此功能用于在汽车上创建或设置多个图形,因为每个图形图像需要设置在 Canvas 中,并且另一个图形需要重叠在 div 和第一个 Canvas 上)
最佳答案
目前的问题在我看来有点不清楚。要给出更通用的答案,您可以将其应用于需要裁剪的场景,您可以使用(至少)两种方法:
方法一-使用复合模式进行剪辑
复合模式是最简单的方法,但也是最不灵活的,因为您需要将剪贴蒙版预先定义为具有透明背景的图像(通常为 PNG)。
您可以使用图像的实心部分来剪辑下一个绘制的东西,或者使用透明区域来填充。
这是一种我们使用实体部分来剪辑下一个绘制的形状/图像的方法:
/// draw the shape we want to use for clipping
ctx1.drawImage(imgClip, 0, 0);
/// change composite mode to use that shape
ctx1.globalCompositeOperation = 'source-in';
/// draw the image to be clipped
ctx1.drawImage(img, 0, 0);
此处,globalCompositeOperation 更改为 source-in,这意味着源图像(我们要在目标旁边绘制的图像)将绘制在内部 现有的可靠数据。透明区域不会被任何东西吸引。
如果我们的剪贴蒙版看起来像这样(来自网络的随机合理使用):

我们的图像是这样的:

结果将是这样的:

方法 2 - 使用路径进行剪辑
您还可以定义剪辑的路径。这非常灵活,因为您可以根据需要调整路径或为其设置动画。
注意:请记住,使用 Path 进行剪辑目前在浏览器中有点“脆弱”,因此您应该在之前考虑使用 save() 和 restore()设置并使用剪辑路径后,因为浏览器目前无法重置剪辑(恢复将恢复默认剪辑=全 Canvas );
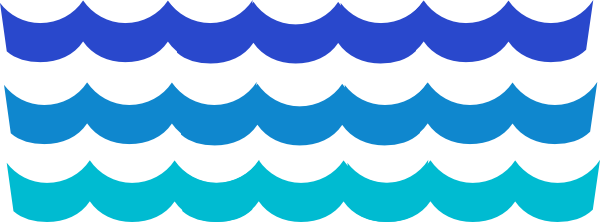
让我们定义一个简单的之字形路径(这将是您案例中的波浪):
/// use save when using clip Path
ctx2.save();
ctx2.beginPath();
ctx2.moveTo(0, 20);
ctx2.lineTo(50,0);
/// ... more here - see demo
ctx2.lineTo(400, 20);
ctx2.lineTo(400, 100);
ctx2.lineTo(0, 100);
ctx2.closePath();
/// define this Path as clipping mask
ctx2.clip();
/// draw the image
ctx2.drawImage(img, 0, 0);
/// reset clip to default
ctx2.restore();
现在我们已经使用 clip 设置了剪切蒙版,接下来绘制到 Canvas 上的任何内容都将被剪切以适合该形状(请注意,我们确保形状可以在其开始的地方结束):

关于javascript - Canvas 图像遮蔽/重叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18379818/