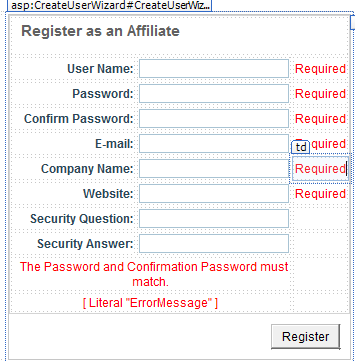
是否可以将“注册”按钮与 col2 右对齐?
这是标记:
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" CreateUserButtonText="Register" ContinueDestinationPageUrl="~/Secure/PromotePandaVisa.aspx">
<SideBarTemplate>
Sidebar template
</SideBarTemplate>
<WizardSteps>
<asp:CreateUserWizardStep runat="server">
<ContentTemplate>
<table border="0" cellpadding="2" cellspacing="2">
<colgroup>
<col width="120px"/>
<col width="150px" />
<col />
<tr>
<td class="CaptionLabel" colspan="3" style="white-space: nowrap; padding-left:10px; padding-top: 5px; padding-bottom: 15px;">
<asp:Label ID="Label1" runat="server" CssClass="LargeCaption LightText" Text="Register as an Affiliate"></asp:Label>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="UserNameLabel" runat="server" AssociatedControlID="UserName" CssClass="DefaultLabelCaption">User Name:</asp:Label>
</td>
<td>
<asp:TextBox ID="UserName" runat="server" CssClass="DefaultTextBox TextboxWidth"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="UserNameRequired" runat="server" ControlToValidate="UserName" Display="Dynamic" ErrorMessage="User Name is required." ToolTip="User Name is required." ValidationGroup="CreateUserWizard1">Required</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="PasswordLabel" runat="server" AssociatedControlID="Password" CssClass="DefaultLabelCaption">Password:</asp:Label>
</td>
<td>
<asp:TextBox ID="Password" runat="server" CssClass="DefaultTextBox TextboxWidth" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="PasswordRequired" runat="server" ControlToValidate="Password" Display="Dynamic" ErrorMessage="Password is required." ToolTip="Password is required." ValidationGroup="CreateUserWizard1">Required</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="ConfirmPasswordLabel" runat="server" AssociatedControlID="ConfirmPassword" CssClass="DefaultLabelCaption">Confirm Password:</asp:Label>
</td>
<td>
<asp:TextBox ID="ConfirmPassword" runat="server" CssClass="DefaultTextBox TextboxWidth" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="ConfirmPasswordRequired" runat="server" ControlToValidate="ConfirmPassword" Display="Dynamic" ErrorMessage="Confirm Password is required." ToolTip="Confirm Password is required." ValidationGroup="CreateUserWizard1">Required</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="EmailLabel" runat="server" AssociatedControlID="Email" CssClass="DefaultLabelCaption">E-mail:</asp:Label>
</td>
<td>
<asp:TextBox ID="Email" runat="server" CssClass="DefaultTextBox TextboxWidth"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="EmailRequired" runat="server" ControlToValidate="Email" Display="Dynamic" ErrorMessage="E-mail is required." ToolTip="E-mail is required." ValidationGroup="CreateUserWizard1">Required</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="AnswerLabel1" runat="server" AssociatedControlID="Answer" CssClass="DefaultLabelCaption">Company Name:</asp:Label>
</td>
<td>
<asp:TextBox ID="txtCompanyName" runat="server" CssClass="DefaultTextBox TextboxWidth"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="AnswerRequired1" runat="server" ControlToValidate="txtCompanyName" Display="Dynamic" ErrorMessage="Security answer is required." SetFocusOnError="True" ToolTip="Security answer is required." ValidationGroup="CreateUserWizard1">Required</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="AnswerLabel0" runat="server" AssociatedControlID="Answer" CssClass="DefaultLabelCaption">Website:</asp:Label>
</td>
<td>
<asp:TextBox ID="txtWebsite" runat="server" CssClass="DefaultTextBox TextboxWidth"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="AnswerRequired0" runat="server" ControlToValidate="txtWebsite" Display="Dynamic" ErrorMessage="Security answer is required." SetFocusOnError="True" ToolTip="Security answer is required." ValidationGroup="CreateUserWizard1">Required</asp:RequiredFieldValidator>
</td>
</tr>
<tr style="display: none;">
<td align="right">
<asp:Label ID="QuestionLabel" runat="server" AssociatedControlID="Question" CssClass="DefaultLabelCaption">Security Question:</asp:Label>
</td>
<td>
<asp:TextBox ID="Question" runat="server" CssClass="DefaultTextBox TextboxWidth"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr style="display: none;">
<td align="right">
<asp:Label ID="AnswerLabel" runat="server" AssociatedControlID="Answer" CssClass="DefaultLabelCaption">Security Answer:</asp:Label>
</td>
<td>
<asp:TextBox ID="Answer" runat="server" CssClass="DefaultTextBox TextboxWidth"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<asp:CompareValidator ID="PasswordCompare" runat="server" ControlToCompare="Password" ControlToValidate="ConfirmPassword" Display="Dynamic" ErrorMessage="The Password and Confirmation Password must match." ValidationGroup="CreateUserWizard1"></asp:CompareValidator>
</td>
<td align="center">
</td>
</tr>
<tr>
<td align="center" colspan="2" style="color: Red;">
<asp:Literal ID="ErrorMessage" runat="server" EnableViewState="False"></asp:Literal>
</td>
<td align="center" style="color: Red;">
</td>
</tr>
</colgroup>
</table>
</ContentTemplate>
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep runat="server">
<ContentTemplate>
<table border="0">
<tr>
<td align="center">
Complete
</td>
</tr>
<tr>
<td>
Your account has been successfully created.
</td>
</tr>
<tr>
<td align="right">
<asp:Button ID="ContinueButton" runat="server" CausesValidation="False" CommandName="Continue" Text="Continue" ValidationGroup="CreateUserWizard1" OnPreRender="StepNextButton_PreRender" />
</td>
</tr>
</table>
</ContentTemplate>
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
这是设计 View :

我想在后面的代码中添加代码以执行其他编辑。我添加了“ErrorMessage”LiteralControl。如何从后面的代码访问它,或者是否有首选方式使用控件的功能显示自定义消息?
最佳答案
建议使用CreateUserWizard属性(property)CreateUserButtonStyle-CssClass .
为自己定义一个新类:
<style type="text/css">
.foo{
margin-left: 120px;
}
</style>
然后设置向导按钮属性:
<asp:CreateUserWizard CreateUserButtonStyle-CssClass="foo"
唯一的问题是发出的标记的对齐方式为“右”,而不是我们想要的:“左”。
See this image for a look in Firebug if the table cell alignment was set to LEFT .
解决右/左<td>内容对齐问题,就可以了!
使用jQuery找到这个按钮,获取它的父按钮<td> ,并设置其 align属性向左。
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<style type="text/css">
.foo
{
margin-left: 120px;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
var btn = $("#CreateUserWizard1___CustomNav0_StepNextButtonButton");
btn.parent().attr('align', 'left');
});
</script>
<head>
此设置的重现:http://pastebin.org/698287
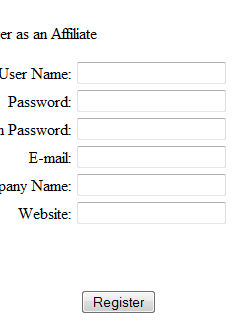
它的渲染方式如下:

关于asp.net - CreateuserWizard,是否可以将 "Register"按钮与 col2 右对齐?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/3539445/