我在一系列页面上使用 jQuery UI 和选项卡控件。 看起来,当加载页面时,选项卡最初加载为一个简单的列表,然后跳转到选项卡条。
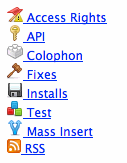
当我最初加载页面时,我得到以下信息:

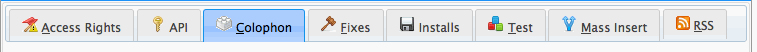
然后,几秒钟后它切换到这个(方式应该是):

知道为什么会发生这种情况吗?我是否需要按特定顺序加载 .js 和/或 .css 文件?或者,有没有办法隐藏初始列表并仅在“加载”后才显示选项卡?
最佳答案
发生这种情况是因为您在 document.ready() 中调用 $('#id').tabs() ,这在 DOM 准备好被遍历时发生[ 1 ]。这通常意味着页面已呈现,因此 <ul>在页面上可见 <ul>没有应用任何选项卡特定的样式。
这不是 super “干净”,但我用来解决这个问题的一种方法是添加 ui-tabs类到 <ul>在 HTML 中,这会导致它立即应用 CSS 样式。缺点是行为和代码无法 100% 干净分离,但优点是看起来不错。
关于jquery-ui - jQuery UI 选项卡首先加载为 <ul>,然后加载为选项卡,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/1507378/