我用了 yeoman 的 generator-ember设置我的 ember 应用程序。我现在看到有ember-app-kit由 Ember 核心团队成员开发。
使用 ember-app-kit 比 yeoman 的 ember 生成器有优势吗?
最佳答案
在尝试启动应用程序时,两者确实重叠。这个Github当 Ember.js Yeoman 生成器维护人员讨论 EAK 及其 Ember 生成器的当前状态时,这个问题值得关注。 EAP 和生成器共享 Grunt 和 Bower 工具集。
Ember 生成器团队正在努力确保两者共同拥有美好的 future 。
EAK 确实得到了 Ember Core 团队的支持,并且包含了 ECMAScript 6 模块,但是 Ember.js 生成器的维护者提到他们将创建一个使用 Ember App Kit 的分支,他可能会提供迁移路径。值得订阅本期并继续关注:
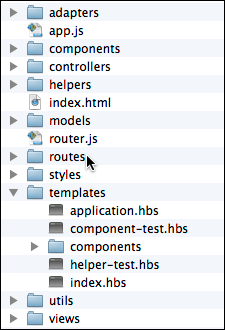
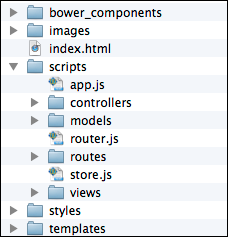
以下是两个项目的模板布局:
Ember 应用程序套件:

Ember 生成器:

<强> Github Issue
来自阿迪·奥斯马尼:
In the long-term we're working with Ryan (and Ember) to design a more robust generator system than what we have at present, perhaps building on top of one or two of the ideas he put into Ember-Tools. For the short-term, his project is probably going to remain the blessed tooling for Ember officially and I don't think there's anything wrong with that. generator-ember will continue to offer the best Ember scaffolding solution the Yeoman team are able to deliver but we'll be actively improving it based on the feedback from that community to hit parity with Ember-Tools and eventually supersede it as part of a greater collaborative effort.
关于ember.js - 生成 ember 应用程序的最佳方法是什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20397905/