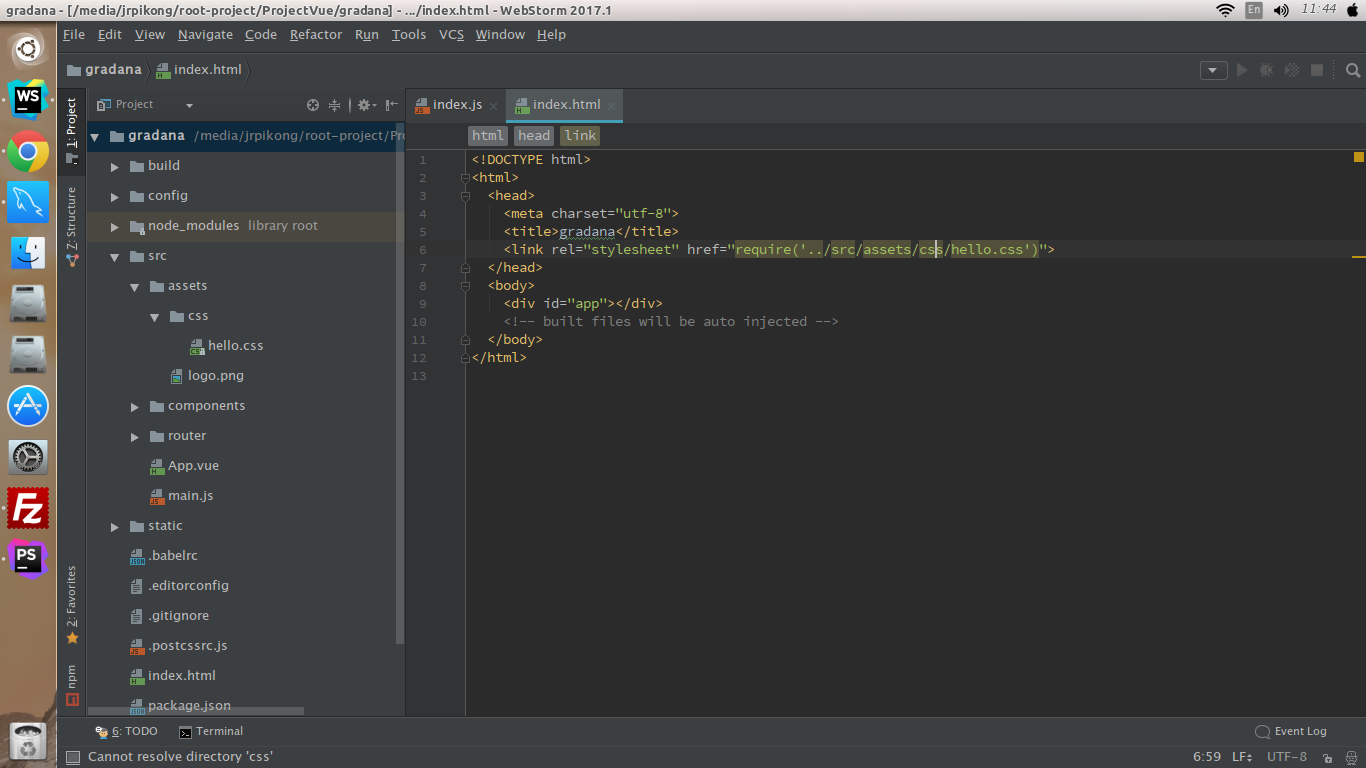
我将 Vue-cli 与 webpack 一起使用,并且在调用外部 js 和 css 文件时遇到问题在index.html中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>gradana</title>
<link rel="stylesheet" href="./src/assets/css/hello.css">
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
如果我运行代码,就会出错。
Cannot GET /src/assets/css/hello.css
最佳答案
当您使用 vue cli 时,assets 文件夹将在捆绑期间由 webpack 处理,并且应包含 assets 文件夹中的文件通过js
e.g. require('../node_modules/bootstrap/dist/css/bootstrap.min.css')。
或者您可以简单地将 CSS 或 JS 文件存储到 /static 文件夹中,所有文件都在 static 文件夹中运行应用程序时将被添加到 /dist 文件夹中。
然后调用到index.html
CSS
<link rel="stylesheet" href="/static/css/hello.css">
JS
<script src="/static/scripts/script.js"></script>
关于webpack - Vue-CLI 与 webpack 添加外部 Css 和 Js 文件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43221097/