最佳答案
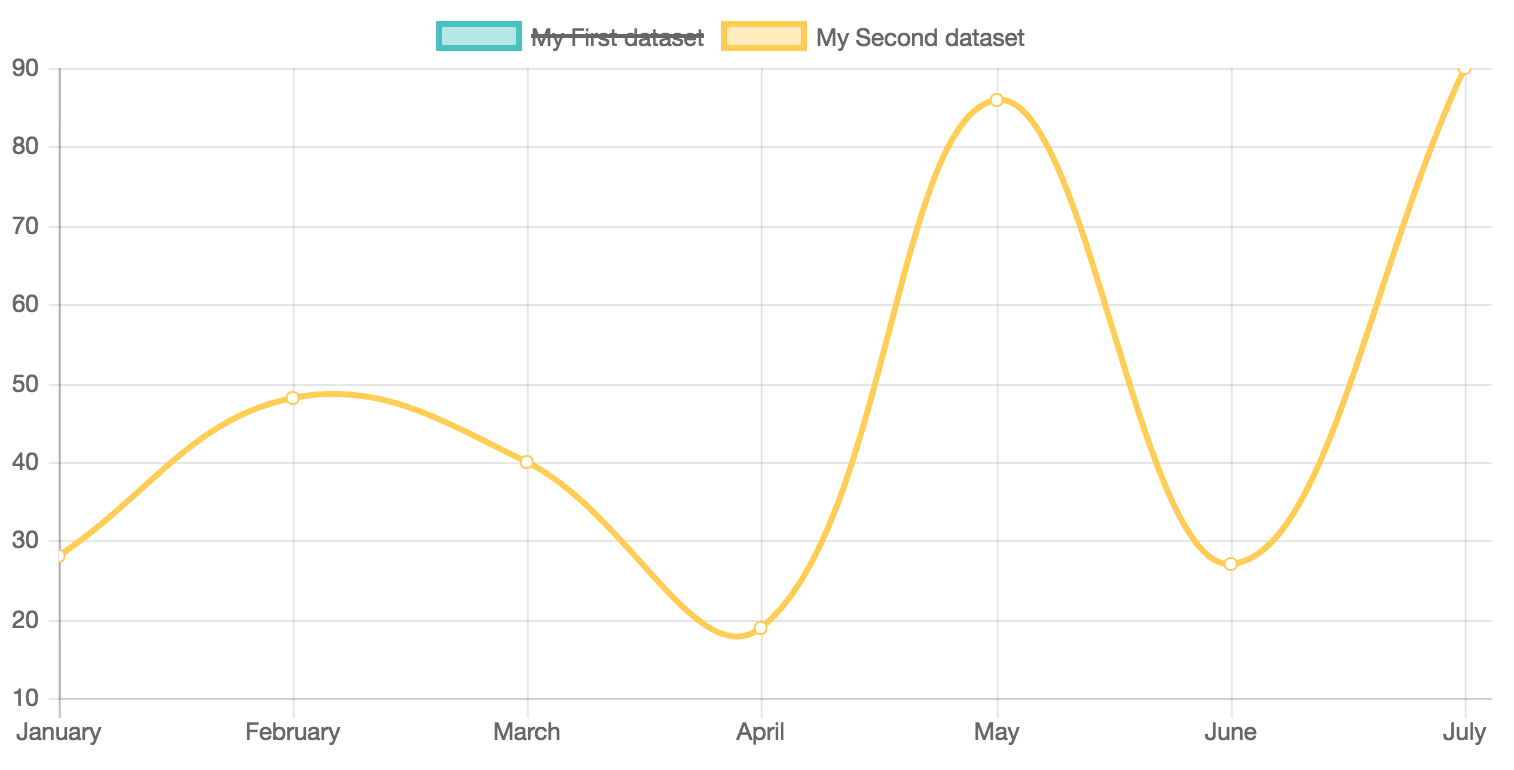
是的,ChartJS 中有一个“隐藏”标志。 例如。
data:
{
datasets: [
{
data: [1,2,3],
label: 'My First Dataset',
hidden: true,
},
],
}
在 GitHub 上查看此问题:https://github.com/chartjs/Chart.js/issues/689
关于Chart.js - 如何将折线图数据集设置为加载时禁用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36846177/